デザインには、視覚的に美しく、ユーザビリティの高いレイアウトを作成するための4つの基本原則があります。
それが「近接」「整列」「反復」「対比」です。
本記事では、その中でも「近接」の原則に焦点を当て、ホームページ制作においてどのように情報を整理し、使いやすいサイトを作るかについて解説します。
近接を理解し、実践することで、サイトのユーザビリティが向上するはずです。
デザインの4原則の概要
※各原則をクリックまたはタップすると、各原則の詳細が見られます。
| 原則 | 概要 |
|---|---|
| 近接(本記事) | 近接は、関連する要素を近くに配置することで、情報のグループ化を行う原則です。 これにより、ユーザーは視覚的に関連性のある情報を簡単に識別できます。 |
整列 | 整列は、デザイン要素を規則的に配置することで、全体の調和を保つ原則です。 整列を活用することで、ページ全体が統一され、プロフェッショナルな印象を与えます。 |
反復 | 反復は、特定のデザイン要素やスタイルを繰り返し使用することで、一貫性とブランドの認識を強化する原則です。 ボタンの形やフォントスタイルの繰り返しがその例です。 |
対比 | 対比は、異なる要素を組み合わせることで、視覚的なインパクトを与える原則です。 |
参考:Four Design Principles to Live By | tulane
近接とは何か?
近接は、デザイン要素を視覚的に関連付けるための基本原則です。
関連する要素を互いに近づけ、視覚的なまとまりを持たせることで、ユーザーはその関係性を一目で理解できます。
一方、関連性のない要素は距離を置いて配置し、視覚的な混乱を避けることができます。
近接の主な役割は、情報の整理とユーザーの視線誘導です。
要素を効果的にグループ化することで、ユーザーはコンテンツをスムーズに読み進めることができ、視覚的に重要な部分に自然と注意が向きます。
近接を使った効果的なデザイン例
ホームページ制作において、近接を使うとどのような効果があるかについて、具体的な例を3つ紹介します。
1. テキストのグループ化
2. フォームデザインの最適化
3. 商品ページでの情報整理
これらの内容を順に紹介しますので、活用する際の参考にしてください。
1. テキストのグループ化
関連するテキストや段落を近接させることで、情報の関係性が強調され、内容がわかりやすくなります。
見出しとその下の説明文、リスト項目の関連性を視覚的に示すために、要素を近づけて配置します。
2. フォームデザインの最適化
フォームにおける近接の活用は、特に重要です。
例えば、ラベルと入力フィールドを近接させると、ユーザーはどの情報をどこに入力するべきか一目で理解できます。
また、送信ボタンも近接することで、フォーム全体のまとまりが強化されます。
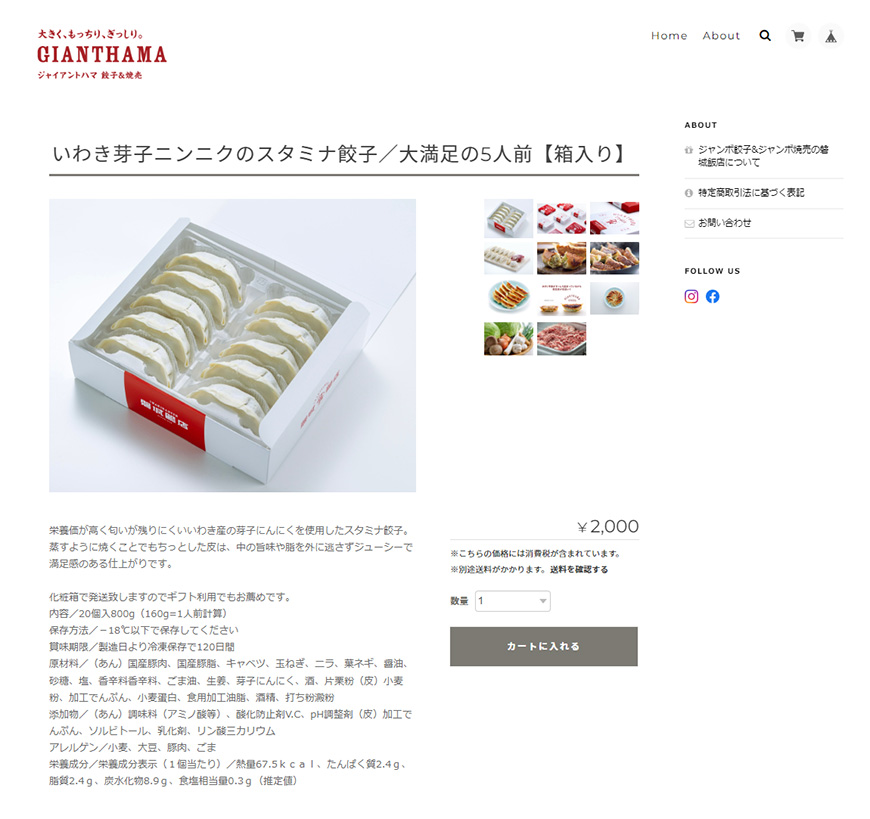
3. 商品ページでの情報整理
ECサイトの商品ページでは、商品画像、商品名、価格、購入ボタンなど、関連する情報を近接させることで、ユーザーがスムーズに商品情報を把握し、購入に進むことができます。
このような視覚的な整理は、ユーザー体験を向上させ、コンバージョン率を高める効果があります。
参考事例)
ジャンボ餃子&ジャンボ焼売の磐城飯店

出典:ジャンボ餃子&ジャンボ焼売の磐城飯店
近接を活用する際の注意点
近接を適用する際にはいくつかの注意点があります。
適切なスペースの確保
近接は、単に要素を詰め込むことではありません。
関連する要素を近づける一方で、関連のない要素との間に十分なスペースを確保することが大切です。
これにより、視覚的な整理が強調され、情報が一層理解しやすくなります。
読みやすさを保つ
近接を適用する際には、要素同士が詰まりすぎないように注意する必要があります。
特にテキストが過密になると、ユーザーは情報を追いづらくなります。
適度な余白を保ちつつ、関連性を強調することが、成功するデザインの秘訣です。
グループ化と視覚的な強調
近接によってグループ化された要素には、一貫したスタイルや配色を適用することで、視覚的に強調することが可能です。
たとえば、同じカテゴリーの商品情報を近接させ、同じ背景色や枠線を使用することで、視覚的にまとまりが強まります。
近接を取り入れたデザインの参考事例
各サービスの説明を近接させて配置し、各グループに統一感を持たせることで、ユーザーはサービスの内容を直感的に理解できます。
説明文やイメージを近接させることで、内容の関連性が強調されます。
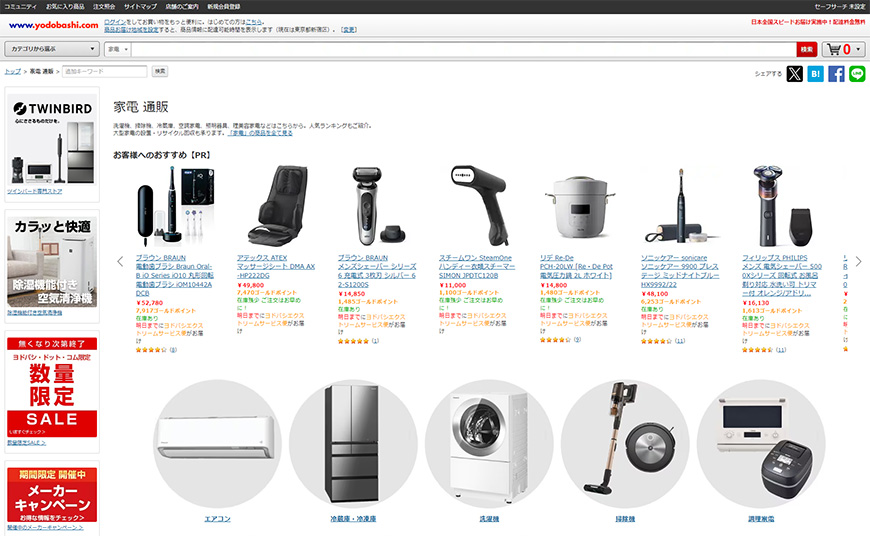
たとえば、家電製品を扱うネット通販サイトでは、製品画像、製品名、価格を近接することが重要です。
これらの要素は、ユーザーの疑問に答えるために密接に関連しているからです。
参考事例)
ヨドバシ.com

出典:ヨドバシ.com
まとめ
近接の原則を活用することで、情報が視覚的に整理され、ユーザーにとってわかりやすいデザインが実現します。
関連する要素を近づけるだけで、視覚的な一貫性が生まれ、ユーザーの混乱を防ぐことができます。
さらに、ユーザーの視線を自然に誘導し、コンテンツの理解度を高めることができるため、デザインにおいて効果的な手法です。
ホームページ制作において、この原則を実践することで、ユーザーにとって魅力的で使いやすいレイアウトを作ることができます。
デザインの4原則「反復」とは?ホームページにリズムを作り出す

