想定外の不具合に直面したら「見落としがちな原因」を疑う WordPressの管理画面で、プラグインの自動更新に関する操作ができなくなる不具合があります。 具体的には、以下のような症状です。 プラグイン一覧に「自動更新を有 […]
ホームページ制作に関する記事一覧
無料で使えるWebサイトアイコン10選【2025年度版】
シンプルで視覚的に分かりやすいWebサイトのアイコンは、ユーザーのナビゲーションを助け、サイトの魅力を高めます。 そんなアイコンを無料配布してくれるフリーアイコンサイトが幾つかあり、フリーアイコンを活用すれば、コストを抑 […]
埼玉県で利用できるホームページ作成補助金制度の紹介【2024年度版】
埼玉県では、地域の中小企業やスタートアップの成長支援を目的に、ホームページやECサイト作成に活用できるさまざまな補助金制度を提供しています。 これらの補助金を上手に活用することで、企業のオンラインプレゼンスを強化し、ビジ […]
【CTAボタンデザイン例】シンプルで効果的なCTAボタンの作り方
CTA(Call to Action)ボタンは、サイト訪問者に購入や資料請求、問い合わせなどのアクションを促す要素です。 コンバージョン率に大きく影響を与えるため、効果的なデザインが不可欠であり、訪問者にわかりやすい行動 […]
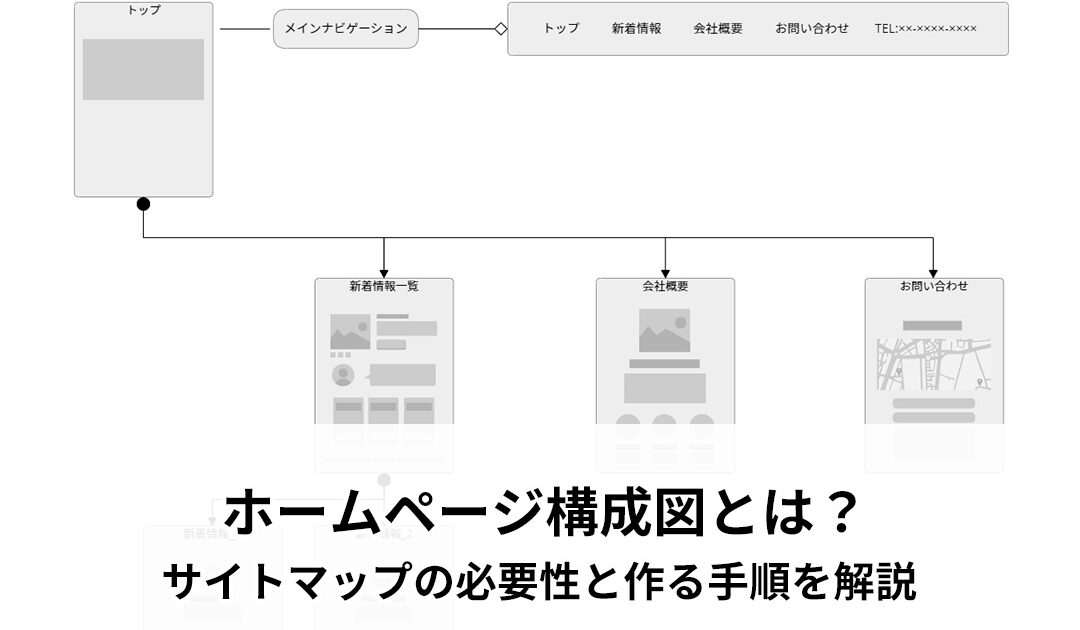
ホームページ構成図とは?サイトマップの必要性と作る手順を解説
ホームページ構成図、またはサイトマップは、ウェブサイトの全体的なページ構成や階層を視覚化した設計図のことです。 構成図を使うことで、サイトのナビゲーション構造やユーザーフローを視覚的に整理することができ、開発チームやクラ […]
神奈川県におけるホームページ作成の補助金を紹介【2024年度版】
神奈川県では、中小企業やスタートアップの成長を支援するため、数多くの補助金制度を設けています。 特にホームページ作成など、デジタル化を促進するための補助金は、企業の情報発信力を高める大きな助けとなります。 本記事では、神 […]
「カチッサー効果」とは?Webデザインで使える実例を交えて解説
カチッサー効果とは、何気ない働きかけにより、人の無意識な行動を引き出す心理現象です。 この効果をうまく取り入れることで、Webデザインにおいて、自然とユーザーの行動を促すことができます。 本記事では、具体的な事例を交えな […]
デザインの4原則「近接」で視覚的に整理したホームページレイアウトを作る方法
デザインには、視覚的に美しく、ユーザビリティの高いレイアウトを作成するための4つの基本原則があります。 それが「近接」「整列」「反復」「対比」です。 本記事では、その中でも「近接」の原則に焦点を当て、ホームページ制作にお […]
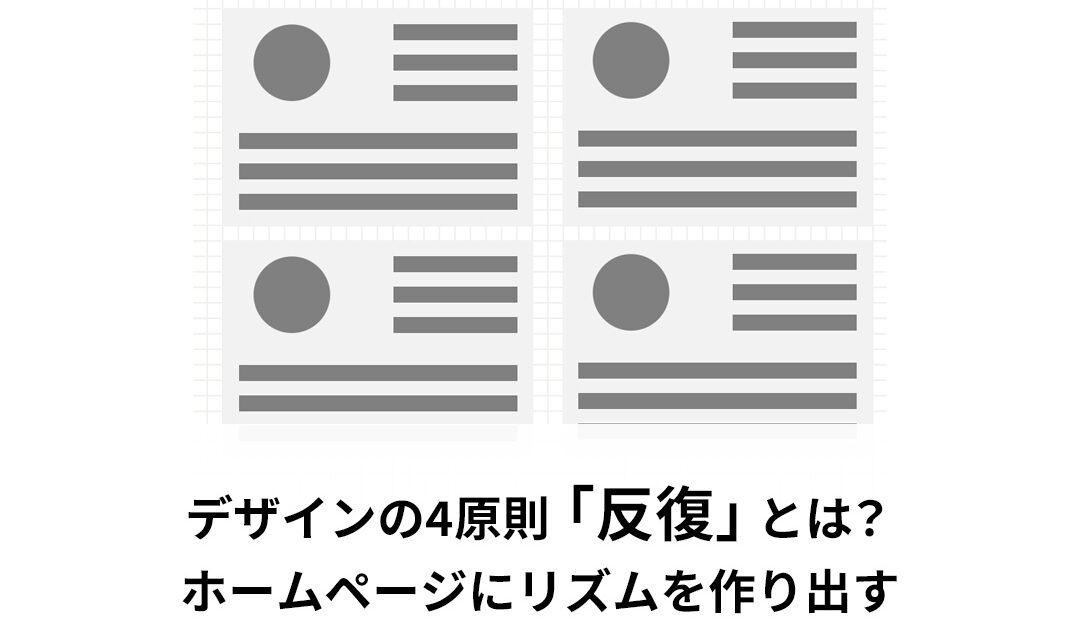
デザインの4原則「反復」とは?ホームページにリズムを作り出す
デザインの世界には、視覚的に美しく、使いやすいレイアウトを作るための4つの基本原則「近接」「整列」「反復」「対比」があります。 その中でも「反復」は、一貫性と視覚的なリズムを生む役割を果たします。 本記事では、「反復」の […]
デザインの4原則「整列」でホームページの一貫性を高める
デザインの世界には、視覚的に美しく、効果的なレイアウトを作るための4つの基本原則があります。 それが「近接」「整列」「反復」「対比」です。 これらの原則を理解し、適切に活用することで、誰でもプロフェッショナルなデザインを […]