ホームページ構成図、またはサイトマップは、ウェブサイトの全体的なページ構成や階層を視覚化した設計図のことです。
構成図を使うことで、サイトのナビゲーション構造やユーザーフローを視覚的に整理することができ、開発チームやクライアントとプロジェクトを進める際に役立ちます。
ホームページ構成図は、プロジェクトの初期段階でウェブサイトの全体像し、ページの関係性やコンテンツの優先順位を正確に把握することができます。

本記事では、ホームページ構成図(サイトマップ)の必要性と作る手順を解説します。
ホームページ構成図の必要性
ホームページ構成図の役割は主に4つあります。
1.クライアントとの認識共有
2.プロジェクトの進行を円滑に
3.ユーザビリティの向上
4.SEO対策の基盤
それぞれの役割・必要性について順に紹介します。
1.クライアントとの認識共有
ウェブ制作において、クライアントとデザイナー、開発者の間でサイトの全体構成に関する認識のズレが起こることがあります。
構成図は、これを防ぐために効果的です。
構成図を見ながら、クライアントと具体的なページ構成やコンテンツ配置について話し合うことで、後々の変更を最小限に抑え、スムーズな進行が期待できます。
2.プロジェクトの進行を円滑に
ホームページ構成図があると、プロジェクト全体の流れを可視化できます。
どのページが優先されるべきか、どの部分がまだ未完了かといった情報が一目で分かるため、開発やデザインの進行管理が格段に容易になります。
特に複数人のチームで作業を進める際、構成図をベースにすれば、効率的に作業を進めることができます。
3.ユーザビリティの向上
ユーザーが直感的に使いやすいサイトを構築するためには、ナビゲーションが分かりやすく、必要な情報にすぐアクセスできることが重要です。
ホームページ構成図を作成することで、ユーザーの視点からサイト全体の流れを整理でき、ユーザビリティの向上に貢献します。
4.SEO対策の基盤
サイト全体の構造を整理し、内部リンクの最適化や適切なURL構造を設計することで、SEO効果を高めることができます。
特に大規模なサイトやコンテンツの多いサイトでは、ページ同士の関連性や階層構造がSEOのパフォーマンスに直接影響を与えるため、構成図の役割は非常に重要です。
ホームページ構成図を作る手順
ホームページ構成図を作るには、サイトの目的を明確にすることや、ユーザーの行動パターンを考慮する必要があります。
1.目的の確認
2.ユーザーの行動パターンを考慮する
3. コンテンツの優先順位を
つける
4. ナビゲーションメニューを
作成
5. サイトマップツールを活用
これらのプロセスについて順に紹介します。
1.目的の確認
まず、サイトの目的を明確にします。
たとえば、商品の販売がメインなのか、情報提供がメインなのかによって、ページ構成やコンテンツの優先順位は変わります。
クライアントやチームと目的を共有し、それに応じた構成図を作成します。
2.ユーザーの行動パターンを考慮する
次に、ターゲットとなるユーザーがどのようにサイトを利用するかを想定します。
訪問者がどのページにアクセスし、どのような行動を取るかを考慮しながら、ユーザーフローを設計します。
これにより、コンバージョンを促進するための効果的なサイト構成が生まれます。
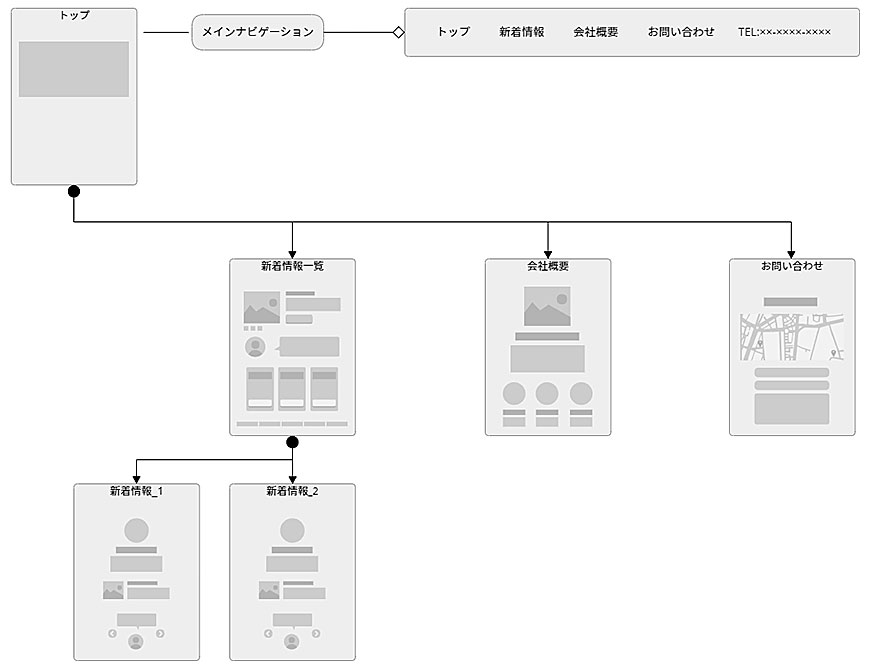
3.コンテンツの優先順位をつける
すべてのページが同じ重要性を持つわけではありません。
たとえば、トップページやサービス紹介ページ、コンタクトページなど、訪問者にとって重要なページを優先的に設計し、それを中心に他のページを階層化していきます。
4.ナビゲーションメニューを作成
ナビゲーションは、ユーザーがスムーズにサイト内を移動できるよう設計する必要があります。
カテゴリや重要ページへのアクセスをシンプルにし、ユーザーが迷わない構造を目指します。
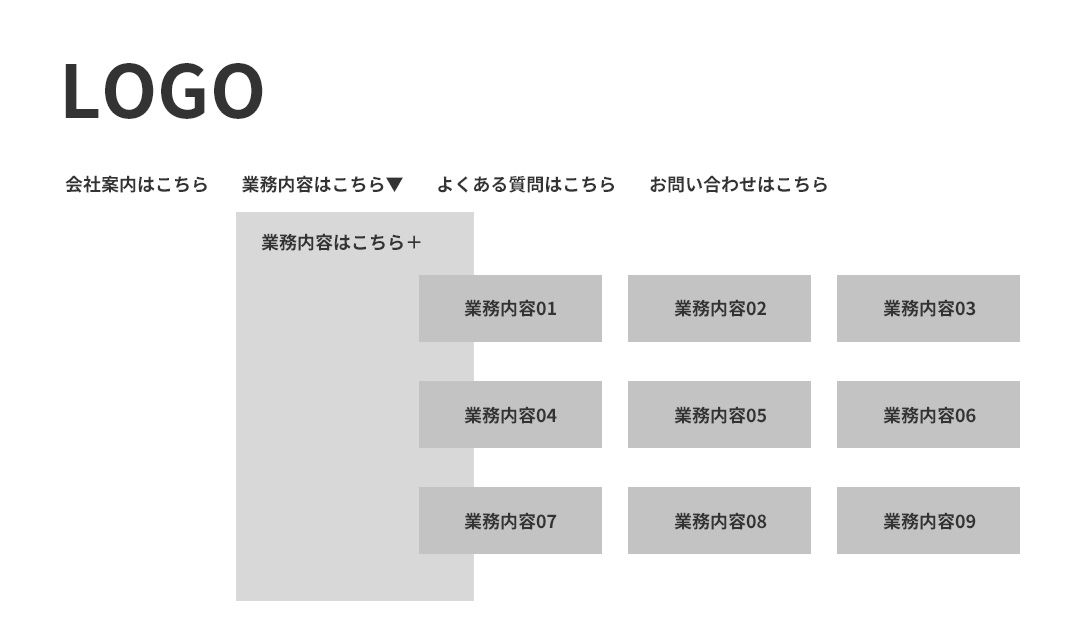
また、階層を深くしすぎないことも大切です。
× 複雑なナビゲーション(ドロップダウンメニューを設置)のイメージ
↓

5.サイトマップツールを活用
構成図を作成する際には、手書きやホワイトボードを使って初期段階の構想を練ることがよくありますが、最終的にはデジタル形式で構成図を作成するのが一般的です。
オンラインツールを使えば、正確かつ効率的に構成図を作成できます。
ホームページ構成図作成に役立つツール
Cacoo
Cacooは、直感的に図を作成できるオンラインツールで、ホームページ構成図やサイトマップ作成に便利です。
共同編集や豊富なテンプレートがあり、PDFやPowerPoint形式でのエクスポートも可能です。
Adobe XD

https://helpx.adobe.com/jp/support/xd.html
Adobe XDは、ワイヤーフレームやUIデザインのためのツールですが、ホームページ構成図作成にも活用できます。
特にデザインとサイト構造を一貫して管理できるため、プロジェクト全体を通じて一貫性のある設計が可能です。
XMind
XMindは、マインドマッピングツールとして広く知られていますが、ホームページ構成図作成にも活用できるツールです。
直感的な操作性で、サイトの階層構造を整理しやすく、複雑なサイト構造にも対応できます。
目的別最適なワイヤーフレームツールの紹介
ホームページ構成図を作成する際のポイント
シンプルさを保つ
サイトの構成図はシンプルでわかりやすいものにすることが重要です。
あまりにも複雑な構造は、ユーザーにとって混乱を招き、サイトの使い勝手が悪くなります。
シンプルな階層構造を維持し、ユーザーが迷わずに目的のページにたどり着けるようにします。
柔軟な階層構造を設ける
ホームページ構成図は、今後の拡張性を考慮したものにする必要があります。
サイトの成長に伴い、新しいコンテンツやページを追加することが容易にできるよう、柔軟な階層構造を設計しましょう。
ユーザーフレンドリーなナビゲーション
ナビゲーションは、ユーザー視点で設計することが重要です。
直感的に操作できるメニューやリンク構造を設計し、ユーザーが目的の情報に簡単にアクセスできるようにしましょう。
モバイルファーストを意識する
モバイル端末からのアクセスが増加している現在、モバイルユーザーに配慮した構成図を設計することが不可欠です。
スマートフォンやタブレットでの表示を考慮し、使いやすさとパフォーマンスを両立させるようにしましょう。
ホームページ構成図を作成する際の注意点
SEOを意識する
SEO対策において、サイト全体の構造は非常に重要です。
内部リンクの最適化や、適切なURL設計を行うことで、検索エンジンがサイトを効率的にクロールしやすくなります。
また、ページの階層構造やカテゴリ分けが適切に整理されていると、ユーザーだけでなく検索エンジンにも評価されやすくなります。
ユーザーエクスペリエンスの優先
サイトの構成図を作成する際には、常にユーザーの視点を忘れないようにしましょう。
特に訪問者が何を求めてサイトに訪れているのかを考慮し、スムーズに目的を達成できるような構造にしましょう。
視覚的にもわかりやすく、論理的な流れを持つ構成が理想です。
まとめ
ホームページ構成図は、ウェブ制作時に必要な工程です。
クライアントやチーム内での認識を共有し、ユーザビリティやSEOを考慮した効果的なサイト設計ができることで、サイトの価値を最大限に引き出すことが可能です。
構成図の作成を通じて、スムーズで効率的なプロジェクト進行が実現し、最終的には高いユーザー満足度を提供するウェブサイトを構築できるでしょう。
失敗しないワイヤーフレームの作り方