シンプルで視覚的に分かりやすいWebサイトのアイコンは、ユーザーのナビゲーションを助け、サイトの魅力を高めます。 そんなアイコンを無料配布してくれるフリーアイコンサイトが幾つかあり、フリーアイコンを活用すれば、コストを抑 […]
レイアウト
【CTAボタンデザイン例】シンプルで効果的なCTAボタンの作り方
CTA(Call to Action)ボタンは、サイト訪問者に購入や資料請求、問い合わせなどのアクションを促す要素です。 コンバージョン率に大きく影響を与えるため、効果的なデザインが不可欠であり、訪問者にわかりやすい行動 […]
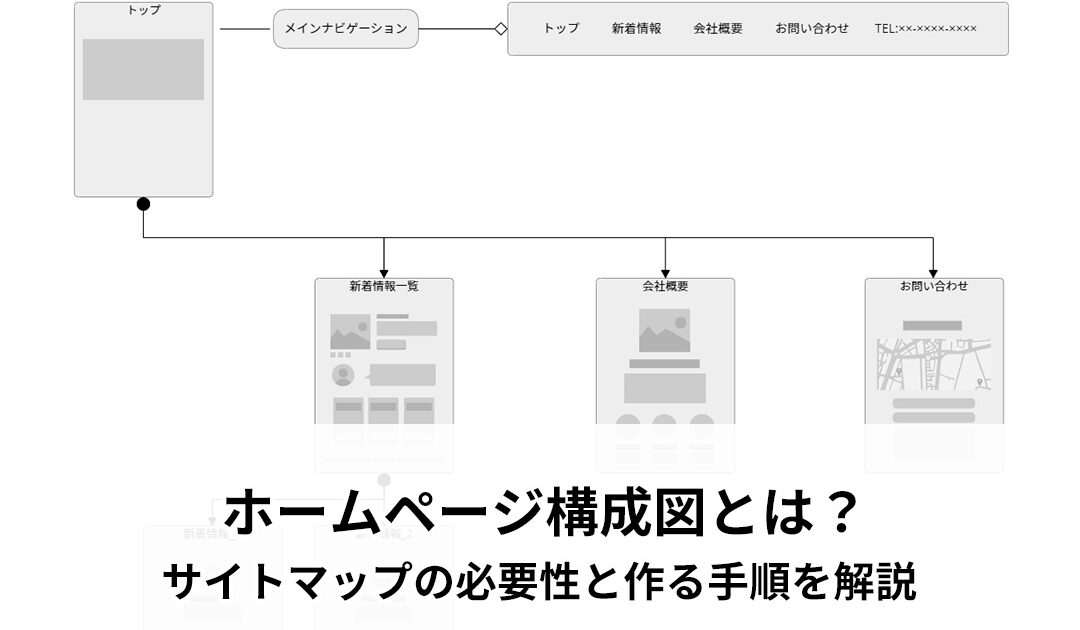
ホームページ構成図とは?サイトマップの必要性と作る手順を解説
ホームページ構成図、またはサイトマップは、ウェブサイトの全体的なページ構成や階層を視覚化した設計図のことです。 構成図を使うことで、サイトのナビゲーション構造やユーザーフローを視覚的に整理することができ、開発チームやクラ […]
デザインの4原則「近接」で視覚的に整理したホームページレイアウトを作る方法
デザインには、視覚的に美しく、ユーザビリティの高いレイアウトを作成するための4つの基本原則があります。 それが「近接」「整列」「反復」「対比」です。 本記事では、その中でも「近接」の原則に焦点を当て、ホームページ制作にお […]
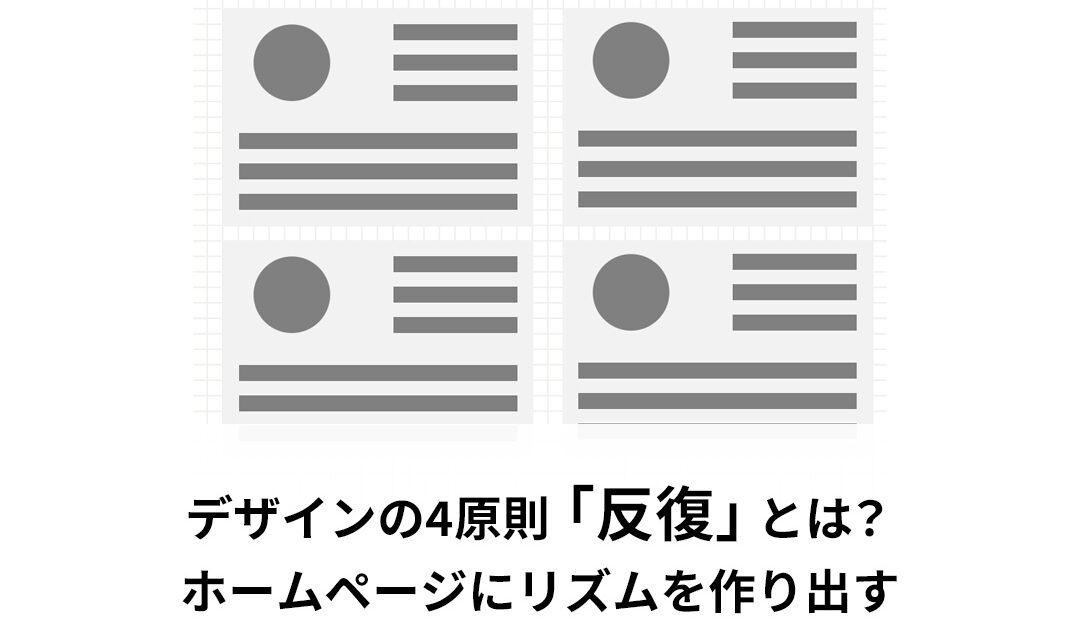
デザインの4原則「反復」とは?ホームページにリズムを作り出す
デザインの世界には、視覚的に美しく、使いやすいレイアウトを作るための4つの基本原則「近接」「整列」「反復」「対比」があります。 その中でも「反復」は、一貫性と視覚的なリズムを生む役割を果たします。 本記事では、「反復」の […]
デザインの4原則「整列」でホームページの一貫性を高める
デザインの世界には、視覚的に美しく、効果的なレイアウトを作るための4つの基本原則があります。 それが「近接」「整列」「反復」「対比」です。 これらの原則を理解し、適切に活用することで、誰でもプロフェッショナルなデザインを […]
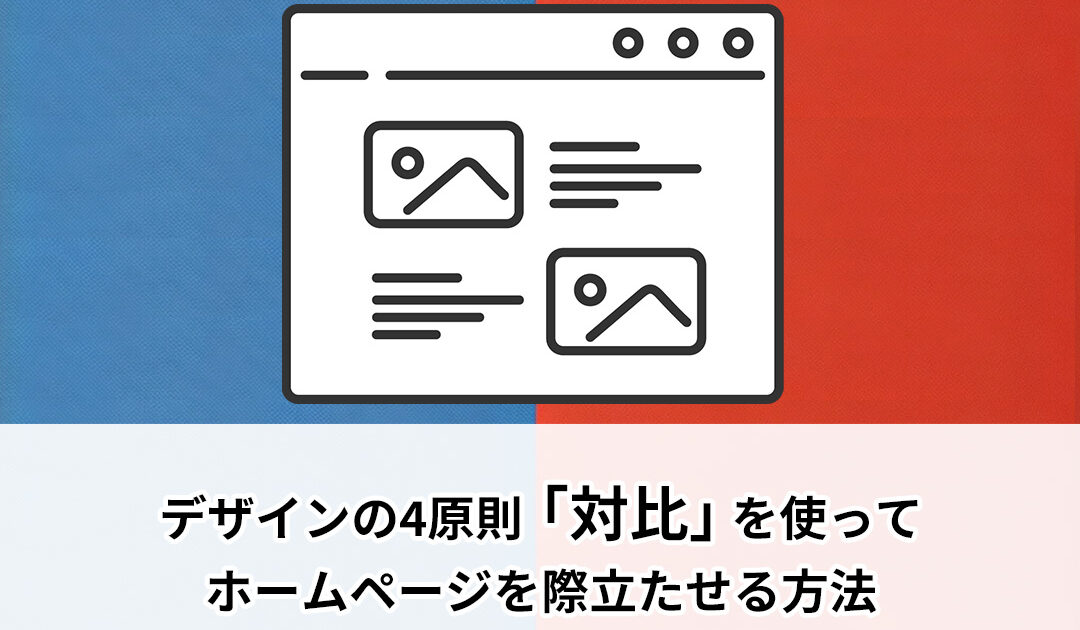
デザインの4原則「対比」を使ってホームページを際立たせる方法
デザインの4原則(近接、整列、反復、対比)は、視覚的に優れたデザインを作成するための基本的な指針です。 これらの原則は、ウェブデザインを含むあらゆるデザイン分野で活用され、情報を効果的に伝えるための基盤となります。 本記 […]
ドハティの閾値とは?ホームページにおけるUX最適化の秘訣
ドハティの閾値(しきいち)は、1982年にIBMの研究者であるウォルター・ドハティとアービンド・サダニによって提唱された概念です。 この閾値は、ユーザーの操作に対する応答時間が0.4秒以下であれば、ユーザーはシステムを「 […]
失敗しないワイヤーフレームの作り方
「ワイヤーフレームって聞いたことあるけど、何なの?」という方も多いですよね。 ワイヤーフレームは、ウェブサイトやアプリの構造を視覚的に示す設計図みたいなものです。 要するに、ページの「骨組み」で、主要な要素やレイアウトを […]
目的別最適なワイヤーフレームツールの紹介
ワイヤーフレームは、Webサイトやアプリケーションの設計プロセスにおいて、構造やレイアウトを視覚化するための重要なツールです。 これにより、開発前にページの構成を明確にし、ユーザーエクスペリエンスを向上させることができま […]