デザインの世界には、視覚的に美しく、効果的なレイアウトを作るための4つの基本原則があります。
それが「近接」「整列」「反復」「対比」です。
これらの原則を理解し、適切に活用することで、誰でもプロフェッショナルなデザインを実現できます。
本記事では、その中でも特に重要な「整列」の原則について詳しく解説します。
整列は、要素を秩序立てて配置し、視覚的な一貫性を生み出すための基本的なテクニックです。
この原則をマスターすることで、デザインの質が格段に向上し、ユーザーにとって使いやすく、理解しやすいホームページを作ることができます。
デザインの4原則の概要
※各原則をクリックまたはタップすると、各原則の詳細が見られます。
| 原則 | 概要 |
|---|---|
近接 | 近接は、関連する要素を近くに配置することで、情報のグループ化を行う原則です。 これにより、ユーザーは視覚的に関連性のある情報を簡単に識別できます。 |
| 整列(本記事) | 整列は、デザイン要素を規則的に配置することで、全体の調和を保つ原則です。 整列を活用することで、ページ全体が統一され、プロフェッショナルな印象を与えます。 |
反復 | 反復は、特定のデザイン要素やスタイルを繰り返し使用することで、一貫性とブランドの認識を強化する原則です。 ボタンの形やフォントスタイルの繰り返しがその例です。 |
対比 | 対比は、異なる要素を組み合わせることで、視覚的なインパクトを与える原則です。 |
参考:Four Design Principles to Live By | tulane
整列の原則とは
整列とは、デザイン内の要素(例えばテキスト、画像、ボタンなど)を見た目の美しさと機能性を高めるために、秩序立てて配置する手法です。
整列された要素は、視覚的に調和し、ユーザーがコンテンツを自然に流れるように視線を動かすことができます。
整列の役割
整列は、視覚的な一貫性と秩序を生み出し、ユーザーにとって直感的で心地よい体験を提供します。
適切に整列されたデザインは、どこに何があるかが一目でわかり、ナビゲーションがしやすくなります。
これにより、ユーザーはサイト内での目的を効率的に達成できるようになります。
整列の具体的な手法
整列の具体的な手法は、大きく分けると3つあります。
1.グリッドシステムの活用
2.テキストと画像の整列
3.余白とスペーシング
これらの内容を順に紹介しますので、最適化する際の参考にしてください。
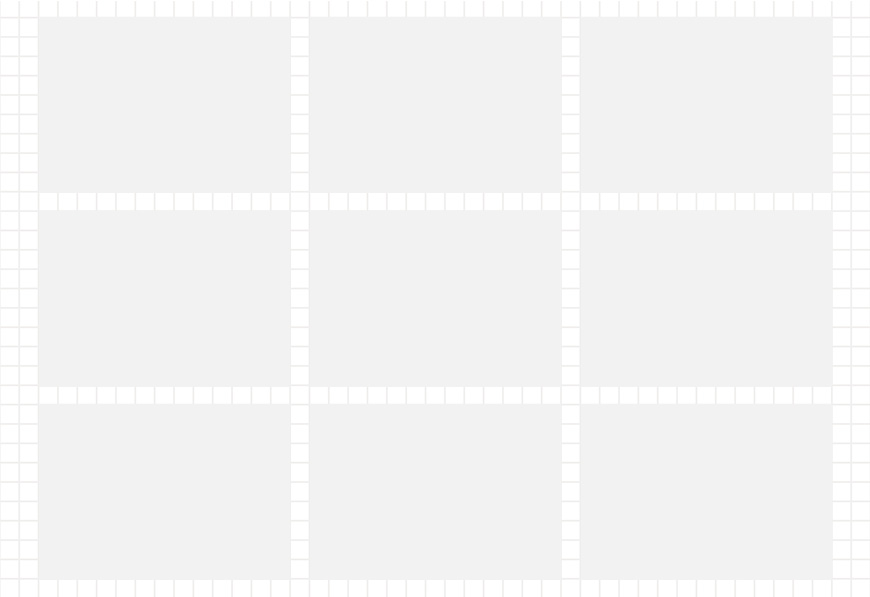
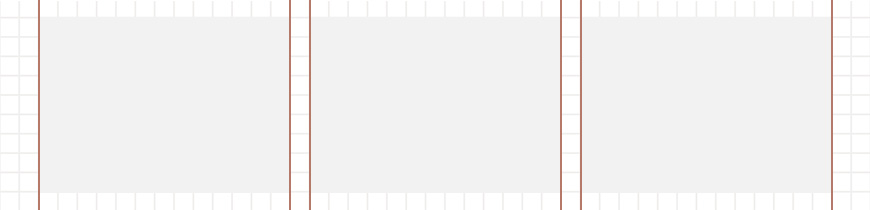
1.グリッドシステムの活用
整列を実現するための基本的な手法の一つが「グリッドシステム」です。
グリッドシステムは、画面を縦横のラインで分割し、そのラインに沿って要素を配置することで、一貫性のあるデザインを作り出します。

このシステムを利用することで、要素が均等に配置され、バランスの取れたレイアウトが可能になります。
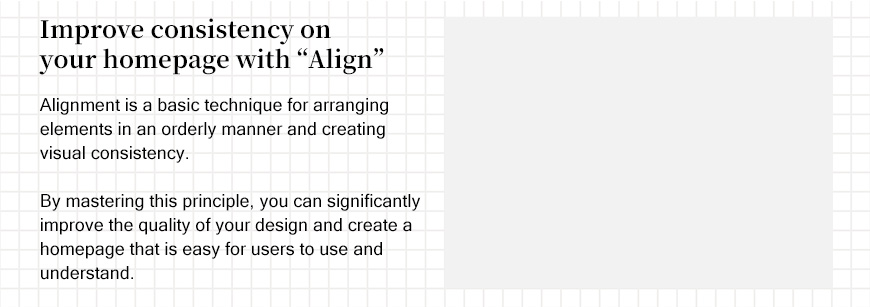
2.テキストと画像の整列
テキストと画像の整列は、特にWebデザインにおいて重要です。
たとえば、見出しと本文のテキストを左揃えにすることで、読み手は自然に視線を移動させることができます。

画像をテキストに対して適切に配置することで、コンテンツ全体が調和し、視覚的な流れが生まれます。
3.余白とスペーシング
余白(ホワイトスペース)は、整列の重要な要素です。
要素間に適切な余白を持たせることで、デザインが詰め込みすぎにならず、呼吸しやすくなります。

これにより、ユーザーは情報をより容易に消化できるようになります。
整列によるデザインの効果
整列によるデザインの効果は、主に3つあります。
1.視覚的な一貫性
2.UX(ユーザーエクスペリエンス)の向上
3.効果的なメッセージ伝達
これらの効果について順に紹介します。
1.視覚的な一貫性
整列は、視覚的な一貫性を保つための強力な手段です。
要素が整列されていることで、全体のデザインが統一感を持ち、プロフェッショナルな印象を与えます。
これは、ブランドの信頼性を高める効果もあります。
2.UX(ユーザーエクスペリエンス)の向上
整列されたデザインは、ユーザーにとって直感的で使いやすいものになります。
ナビゲーションがしやすく、必要な情報をすぐに見つけることができるため、UX(ユーザーエクスペリエンス)が向上します。
これにより、訪問者の滞在時間が延び、コンバージョン率の向上にもつながります。
3.効果的なメッセージ伝達
整列されたデザインは、メッセージを明確に伝える助けとなります。
たとえば、重要な情報を目立たせるために、見出しを中央に配置したり、テキストとボタンを揃えて配置することで、ユーザーの視線を自然に誘導することができます。
整列を取り入れたWebデザインの成功例
整列の原則をうまく取り入れたWebデザインの成功事例を紹介します。
たとえば、ニュースサイトでは、記事の見出し、サムネイル画像、本文がきれいに整列されており、読者は情報をスムーズに消化することができます。

出典:NewsPicks | 経済を、もっとおもしろく。
きれいに整列されてることにより、サイト全体がプロフェッショナルに見え、ユーザーに信頼感を与えます。
まとめ
整列の原則は、視覚的な秩序と一貫性をもたらすために不可欠な要素です。
本記事で紹介した手法を参考に、整列を活用して、ユーザーにとって使いやすく、プロフェッショナルな印象を与えるWebデザインを実現してください。
整列の力を活用することで、サイト全体のクオリティが向上し、ビジネスの成果にもつながるでしょう。
デザインの4原則「対比」を使ってホームページを際立たせる方法