デザインの4原則(近接、整列、反復、対比)は、視覚的に優れたデザインを作成するための基本的な指針です。
これらの原則は、ウェブデザインを含むあらゆるデザイン分野で活用され、情報を効果的に伝えるための基盤となります。
本記事では、特に「対比」に焦点を当て、その効果と応用方法について詳しく解説します。
デザインの4原則の概要
※各原則をクリックまたはタップすると、各原則の詳細が見られます。
| 原則 | 概要 |
|---|---|
近接 | 近接は、関連する要素を近くに配置することで、情報のグループ化を行う原則です。 これにより、ユーザーは視覚的に関連性のある情報を簡単に識別できます。 |
整列 | 整列は、デザイン要素を規則的に配置することで、全体の調和を保つ原則です。 整列を活用することで、ページ全体が統一され、プロフェッショナルな印象を与えます。 |
反復 | 反復は、特定のデザイン要素やスタイルを繰り返し使用することで、一貫性とブランドの認識を強化する原則です。 ボタンの形やフォントスタイルの繰り返しがその例です。 |
| 対比(本記事) | 対比は、異なる要素を組み合わせることで、視覚的なインパクトを与える原則です。 |
参考:Four Design Principles to Live By | tulane
対比の基本概念
「対比」とは、2つ以上の異なる要素を並べることで、その違いを際立たせるデザイン手法です。
これには、色、形、大きさ、テクスチャ、フォントなどの様々な要素が含まれます。
たとえば、明るい色と暗い色、太いフォントと細いフォント、大きい画像と小さい画像を組み合わせることで、デザイン全体に力強さをもたらします。
対比の効果
対比は、視覚的な階層を作り出すことで、重要な情報を強調し、ユーザーの目を自然に引き付けます。
たとえば、コールトゥアクション(CTA)ボタンを他の要素と対比させることで、ユーザーが次に取るべき行動を明確に示すことができます。
対比をウェブデザインに活かす方法
対比をウェブデザインに活かす方法を3つ紹介します。
1.色彩の対比
2.タイポグラフィの対比
3.レイアウトとスペースの対比
色彩の対比
色彩の対比は、デザインにおいて非常に強力な手法です。
背景色とテキスト色のコントラストを高めることで、テキストの可読性を向上させます。
また、CTAボタンには目立つ色を使用し、ユーザーの注目を集めることが重要です。
色彩心理学を利用し、暖色系や寒色系を組み合わせることで、視覚的なバランスを保ちながらも対比を生み出します。
色彩の対比の例
- 明るい背景 × 暗いテキスト
- 白い背景に黒いテキストは、非常に読みやすく一般的な対比の例です。
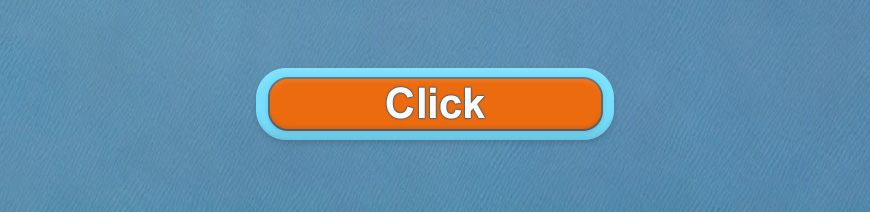
- 補色の使用
- 青い背景にオレンジのボタンなど、補色を使用することで強い視覚的な対比を作り出します。

タイポグラフィの対比
タイポグラフィの対比は、フォントサイズやスタイル、種類を組み合わせることで実現します。
タイトルには大きなフォント、本文には小さなフォントを使用し、見出しには太字や異なるフォントファミリーを適用します。
これにより、情報の階層が明確になり、読み手がスムーズに情報を理解できます。
タイポグラフィの対比の例
- 太字見出し × 通常の本文
- 太字の見出しと通常の本文を組み合わせることで、見出しが強調され、情報が整理されます。
- 異なるフォントファミリーの組み合わせ
- セリフ体のタイトルとサンセリフ体の本文など、異なるフォントスタイルを使用することで、視覚的な対比を作り出します。

レイアウトとスペースの対比
レイアウトにおける対比は、白スペースや要素の配置を活用して実現します。
例えば、画像やテキストブロックを左右対称に配置し、一方に空白を多めに設けることで、視覚的な対比が生まれます。
グリッドデザインを利用して、整然としたレイアウトとランダムな配置を組み合わせることも効果的です。
レイアウトの対比の例
- 白スペースの活用
- 重要な要素の周りに白スペースを配置することで、その要素を際立たせる。
- 不均衡(ふきんこう)レイアウト
- 左側に大きな画像、右側に小さなテキストブロックを配置するなど、視覚的なバランスを意図的に崩すことで、注目を引く。
成功事例
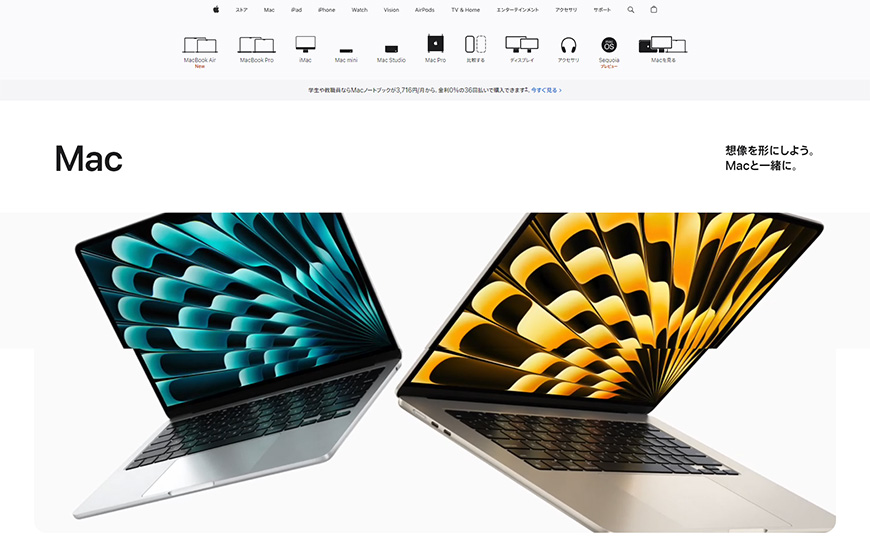
成功した対比を用いたウェブサイトとして、Appleの製品ページやNikeのオンラインストアなどが挙げられます。
Apple
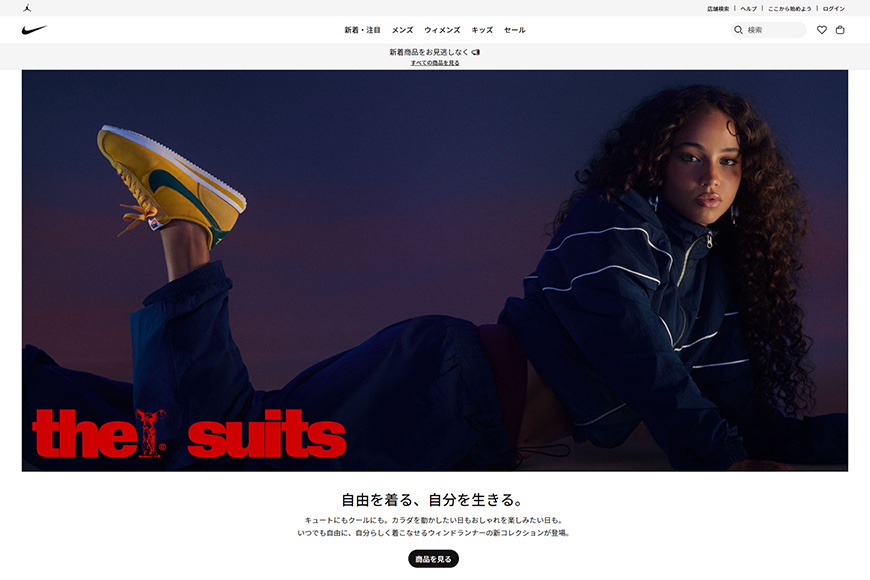
Nike

出典:Nike. Just Do It. Nike.com (JP)
これらのサイトは、色彩、タイポグラフィ、レイアウトの対比を効果的に活用し、ユーザーエクスペリエンスを向上させています。
まとめ
対比はデザインの4原則の1つとして、視覚的に魅力的で効果的なデザインを作成するために効果的です。
本記事で紹介した手法が、ウェブデザインの改善に役立てば幸いです。
よくある質問
- 対比が強すぎると逆効果になりますか?
- はい、対比が強すぎると、要素が過度に目立ちすぎて全体のバランスが崩れることがあります。
適切なバランスを保つために、色彩やタイポグラフィの調整が重要です。 - 対比をどこに適用すべきですか?
- 対比は、特に重要な情報や行動を促す要素に適用するのが効果的です。