ドハティの閾値(しきいち)は、1982年にIBMの研究者であるウォルター・ドハティとアービンド・サダニによって提唱された概念です。
この閾値は、ユーザーの操作に対する応答時間が0.4秒以下であれば、ユーザーはシステムを「即時反応」と感じ、快適に操作できることを示しています。
逆に、応答が遅くなるとユーザーの集中力が低下し、操作がストレスとなる可能性があります。
ホームページやWebサイトの制作において、この閾値を意識することは、ユーザーエクスペリエンス(UX)を向上させる重要なポイントとなります。
本記事では、ドハティの閾値がどのようにWebサイトのUXに影響を与えるか、そしてそれを実現するための具体的な方法について解説します。
参考:Doherty Threshold
ドハティの閾値がWebサイトに与える影響

ドハティの閾値が示す0.4秒という時間は、ユーザーが操作を行った後にシステムが反応を示すまでの待機時間の限界を表しています。
この時間内に応答がないと、ユーザーは操作が反映されていない、またはシステムが遅れていると感じ、フラストレーションを抱く可能性が高まります。
たとえば、フォーム送信後の反応が遅いと、ユーザーは送信が失敗したのではないかと不安になり、再送信を試みるか、サイトを離れるかもしれません。
こうした体験は、ユーザーの満足度を大きく損ない、最終的には離脱率の増加につながります。
0.4秒の閾値を念頭にパフォーマンスを最適化
Webサイトのパフォーマンスを最適化するには、この0.4秒の閾値を念頭に置くことが重要です。
たとえば、ページの読み込み速度が遅いと、ユーザーはページが表示されるまで待たされ、サイトを離れる可能性があります。
また、インタラクティブな要素(ボタンやリンク)に対する応答が遅れると、ユーザーは操作を繰り返すか、誤動作とみなすことがあります。
最適化の例としては、次のような方法があります。
- レイアウトの工夫
- ファーストビューで重要な情報を表示し、ユーザーが素早く目的の情報にアクセスできるようにする。
- 非同期処理の活用
- ページの一部を読み込みながら、他の部分はバックグラウンドで読み込むことで、ユーザーの待ち時間を最小限に抑える。
最適化するための具体的手法
最適化するための具体的手法は大きく分けると2つあります。
1.レスポンス高速化の技術的アプローチ
2.コンテンツとデザインの工夫
これらの内容を順に紹介しますので、最適化する際の参考にしてください。
1.レスポンス高速化の技術的アプローチ
表示速度を向上させるには、技術的な最適化が不可欠です。
具体的な手法をいくつか紹介します。
- キャッシュの活用
- キャッシュを効果的に活用することで、サーバーへのリクエスト数を減らし、ページの表示速度を向上させることができます。
たとえば、ブラウザキャッシュを利用して、再訪問時のページロード時間を短縮することが可能です。 - 非同期処理
- JavaScriptやCSSの非同期読み込みを使用すると、ページの表示速度を上げることができます。
これにより、ユーザーが必要な情報に素早くアクセスできるようになります。
コンテンツとデザインの工夫
サイトのデザインやコンテンツも、ドハティの閾値を意識して最適化することが重要です。
- ファーストビューの最適化
- ページの最初に表示される部分(ファーストビュー)で、ユーザーが必要とする情報を素早く提供します。
これにより、ユーザーはすぐにサイトの目的を理解し、次の操作に移ることができます。 - 直感的なナビゲーション設計
- シンプルで直感的なナビゲーションは、ユーザーが迷うことなく目的の情報にアクセスできるようにします。
リンクやボタンの配置を工夫し、ユーザーがスムーズに操作できるようにしましょう。
ドハティの閾値を満たすためのツール
ドハティの閾値を満たすためには、サイトのパフォーマンスを定期的に測定し、改善することが必要です。
以下の測定ツールは、そのための有効な手段となります。
- Google Lighthouse
- Google Lighthouseは、Chrome DevToolsに統合されているツールで、ページのパフォーマンス、アクセシビリティ、SEOなどを総合的に評価します。
詳細:https://developer.chrome.com/docs/… - GTmetrix
- GTmetrixは、ウェブサイトのパフォーマンスを分析し、改善点を特定する無料ツールです。
ページの読み込み速度や総合パフォーマンスを評価し、詳細なレポートを提供します。
詳細:https://gtmetrix.com/
テンプレートの活用
ドハティの閾値を満たすように設計されたテンプレートなどを活用することで、効率的に最適化されたサイトを構築できます。
たとえば、軽量なCSSフレームワークや、無駄のないシンプルなデザインテンプレートを使用すると、サイト全体のパフォーマンスを向上させることができます。
ドハティの閾値が効果的に機能している例
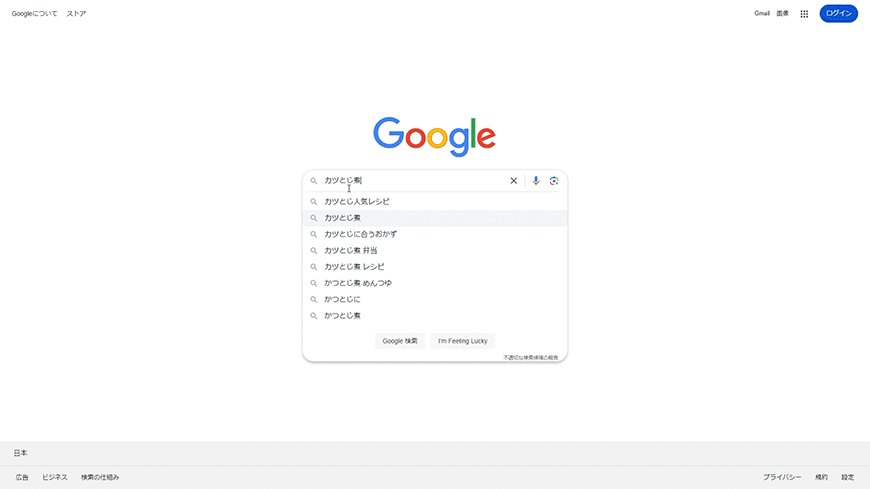
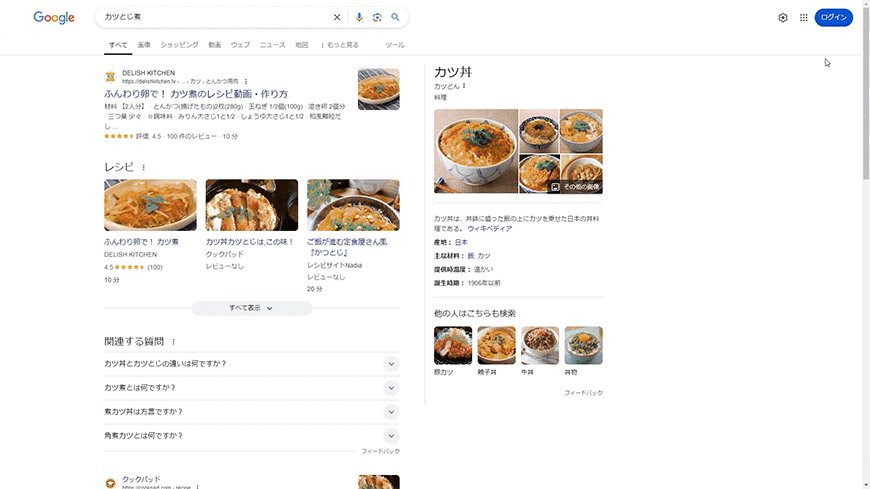
ドハティの閾値が効果的に機能している例として、Googleの検索エンジンが挙げられます。

出典:Google検索
ユーザーがクエリを入力して検索すると、結果が瞬時に表示されるこの体験は、まさにドハティの閾値を守ったUXの典型です。
Googleは応答時間を最小限に抑えることで、ユーザーがスムーズに情報にアクセスできる環境を提供し、快適な検索体験を実現しています。
ドハティの閾値設計の課題
ドハティの閾値を意識して最適化することは、多くの利点がある一方で、課題も存在します。
たとえば、応答時間を0.4秒以下に抑えることは、技術的な制約やサーバー負荷、複雑な処理が絡む場合に困難を伴います。
また、すべてのユーザーが高速なインターネット接続を利用しているわけではないため、閾値を達成できない環境もあります。
さらに、パフォーマンス最適化を追求しすぎると、他のUX要素やセキュリティが犠牲になるリスクも考慮しなければなりません。
まとめ
ドハティの閾値は、ホームページやWebサイト、アプリケーションのユーザーエクスペリエンス(UX)を最適化するために重要な概念です。
ユーザーが快適に操作できる応答時間を維持することで、満足度を高め、サイトの利用継続率を向上させることができます。
自サイトにおいてドハティの閾値を意識した改善を行うことで、ユーザー体験を向上させるための第一歩を踏み出すことができます。
定期的なパフォーマンスチェックとユーザーテストを実施し、さらに改善を続けていくことが大切です。
ホームページでやってはいけない7つのミス