ホームページのヘッダーは、訪問者が最初に目にする部分であり、第一印象を決定づける重要な要素です。
効果的なヘッダーデザインは、ユーザーのナビゲーションを助け、ブランドのアイデンティティを強化します。
本記事では、ホームページヘッダーの役割と基本要素、効果的なデザインのポイント、トレンド、そしてデザインプロセスについて詳しく解説します。
ホームページヘッダーの役割と基本要素
ヘッダーの役割
- ユーザーのファーストインプレッション
- ヘッダーはユーザーが最初に目にする部分で、サイトの第一印象を左右します。
- ナビゲーションの中心
- ヘッダーには主要なナビゲーションメニューが配置され、ユーザーがサイト内をスムーズに移動できるようにします。
- ブランドアイデンティティの表現
- ヘッダーにはロゴやカラースキームなど、ブランドのアイデンティティを反映させる要素が含まれます。
基本要素
- ロゴ
- ブランドの象徴であり、ユーザーがサイトを認識するための重要な要素です。
- ナビゲーションメニュー
- ユーザーがサイト内を簡単に移動できるようにするためのリンク集です。
- コンタクト情報
- ユーザーがすぐに連絡を取れるように、電話番号やお問い合わせフォームを表示します。
- コールトゥアクション(CTA)ボタン
- サインアップや購入など、ユーザーに特定の行動を促すためのボタンです。
例)

効果的なヘッダーデザインのポイント
【1】シンプルでわかりやすいデザイン
- 過剰な装飾を避ける
- シンプルなデザインはユーザーにとってわかりやすく、必要な情報を迅速に見つけられます。
- 直感的なナビゲーション
- 使いやすいナビゲーションメニューはユーザーのストレスを軽減し、サイト内での回遊を促進します。
【2】ブランドアイデンティティの反映
- カラースキームの統一
- ブランドカラーを統一することで、サイト全体の一貫性を保ちます。
- ロゴとフォントの一致
- ブランドロゴと一致したフォントを使用することで、ブランドイメージを強化します。
【3】レスポンシブデザイン
- モバイルフレンドリーなデザイン
- スマートフォンやタブレットなど、さまざまなデバイスでの表示に対応します。
- 異なるデバイスでの表示最適化
- 各デバイスに最適な表示を提供するため、レイアウトや画像サイズを調整します。
レスポンシブデザインのメリットついては、下記の記事で詳しく解説しておりますので、ぜひご覧ください。
 レスポンシブデザインのメリットとは?ホームページにおける必要性
レスポンシブデザインのメリットとは?ホームページにおける必要性
ホームページにおいて、レスポンシブデザインは不可欠な要素となっています。
これは、さまざまなデバイスや画面サイズに対応するデザイン手法で、ユーザーエクスペリエンスの向上やSEO効果の向上に貢献します。
本記事では、レスポンシブデザインの具体的なメリットについて詳しく解説します。
【4】視覚的な階層構造
- 重要な要素の強調
- 重要な情報やボタンを目立たせることで、ユーザーの注目を集めます。
- 見やすいレイアウト
- 視覚的に整理されたレイアウトは、情報のスキャンを容易にします。
トレンドと実例紹介
- ミニマリズム
- シンプルで洗練されたデザインが主流です。
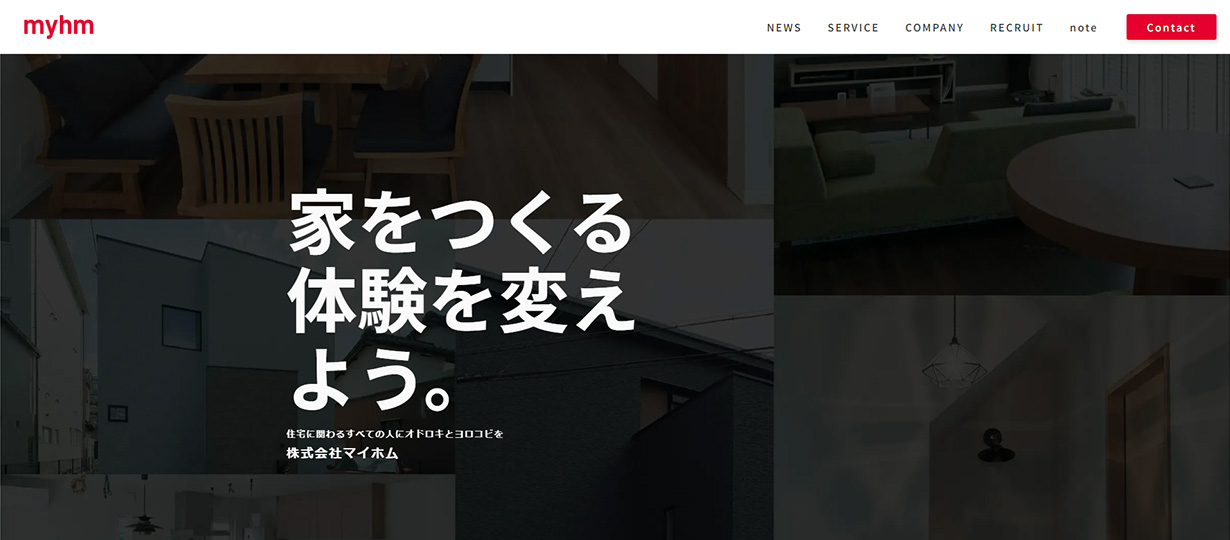
余計な装飾を排除し、必要な情報に集中させます。 - 実例紹介(株式会社マイホム)

- 出典:株式会社マイホム
- URL:https://myhm.co.jp/
- フルスクリーンビデオヘッダー
- 動画を背景に使用することで、動的で魅力的な印象を与えます。
- 実例紹介(桜井グラフィックシステムズ)

- 出典:桜井グラフィックシステムズ
- URL:https://www.sakurai-gs.co.jp/
- アニメーションとインタラクティブ要素
- ユーザーの関心を引き、エンゲージメントを高めるために、アニメーションやインタラクティブな要素を取り入れます。
- 実例紹介(モロゾフ キツネとレモン)

- 出典:モロゾフ キツネとレモン
- URL:https://www.morozoff.co.jp/brand/kitsunetolemon/
ホームページヘッダーのデザインプロセス
【1】リサーチと計画
- 競合分析
- 競合サイトのヘッダーデザインを参考にして、優れた点を取り入れます。
- 訪問者の理解
- ユーザーのニーズや行動を理解し、それに応じたデザインを計画します。
【2】ワイヤーフレームとモックアップ
- レイアウトの設計
- ワイヤーフレームを作成し、ヘッダーの基本構造を設計します。
- プロトタイプの作成
- モックアップを作成し、ビジュアルデザインの方向性を確認します。
ワイヤーフレームの作り方については、下記の記事で解説しています。
 失敗しないワイヤーフレームの作り方
失敗しないワイヤーフレームの作り方
ワイヤーフレームは、ウェブサイトやアプリの構造を視覚的に示す設計図みたいなものです。
要するに、ページの「骨組み」で、主要な要素やレイアウトをシンプルに表現して、デザインや機能の方向性を確認するために使います。
【3】デザインと開発
- ビジュアルデザインの作成
- カラースキームやフォントを決定し、ヘッダーのデザインを完成させます。
- コーディングと実装
- デザインをHTML、CSS、JavaScriptを用いて実装します。
【4】テストと改善
- 操作性のテスト
- 実際のユーザーにテストを行い、使いやすさを確認します。
- フィードバックの反映
- テスト結果を基にデザインを改善し、最終版を完成させます。
まとめ
ホームページのヘッダーデザインは、ユーザーの第一印象を左右し、ナビゲーションをスムーズにするための重要な要素です。
効果的なヘッダーデザインを作成するためには、シンプルでわかりやすいデザイン、ブランドアイデンティティの反映、レスポンシブデザイン、視覚的な階層構造の構築が重要です。
また、トレンドを取り入れつつ、ユーザーのニーズに応じたデザインを心がけることが求められます。
適切なプロセスを踏むことで、ユーザーにとって魅力的で使いやすいヘッダーを実現しましょう。
シンプルなフッターデザインの基本と成功事例