「ワイヤーフレームって聞いたことあるけど、何なの?」という方も多いですよね。
ワイヤーフレームは、ウェブサイトやアプリの構造を視覚的に示す設計図みたいなものです。
要するに、ページの「骨組み」で、主要な要素やレイアウトをシンプルに表現して、デザインや機能の方向性を確認するために使います。
本記事では、失敗しないワイヤーフレームの作り方を紹介します。
ワイヤーフレームの必要性
ワイヤーフレームを作ることで、プロジェクトの初期段階でデザインと機能のバランスを確認できます。
また、クライアントやチームメンバーとのコミュニケーションがスムーズになり、設計段階での修正が簡単にできるんです。
以下、主なワイヤーフレームのメリットになります。
- 設計段階での視覚化
- ワイヤーフレームは、アイデアを具体的に視覚化するためのツールです。
これにより、プロジェクトの全体像が見えやすくなり、必要な変更点が早期に見つかります。 - クライアントとのコミュニケーションツール
- クライアントにデザイン案を説明するとき、ワイヤーフレームを使うと視覚的に理解してもらいやすくなります。
これでフィードバックも具体的かつ的確になりますよ。 - デザインと機能性のバランス
- ワイヤーフレームは、デザインと機能性のバランスを考えるためのツールです。
視覚的な要素とユーザーエクスペリエンスを両立させるために重要な役割を果たします。
ワイヤーフレーム作成の基本ステップ
- 目標とターゲットユーザーの明確化
- まず、ウェブサイトやアプリの目標を明確にし、ターゲットユーザーを特定しましょう。
これにより、デザインの方向性が定まります。 - 必要なページと機能のリストアップ
- 次に、必要なページとそれぞれのページに必要な機能をリストアップします。
これにより、ワイヤーフレームに含めるべき要素が具体化されます。 - ページ構成とレイアウトの決定
- ページの構成とレイアウトを決定します。
主要なナビゲーション、ヘッダー、フッター、コンテンツエリアなどの配置を考えましょう。
ツールの選び方とおすすめツール
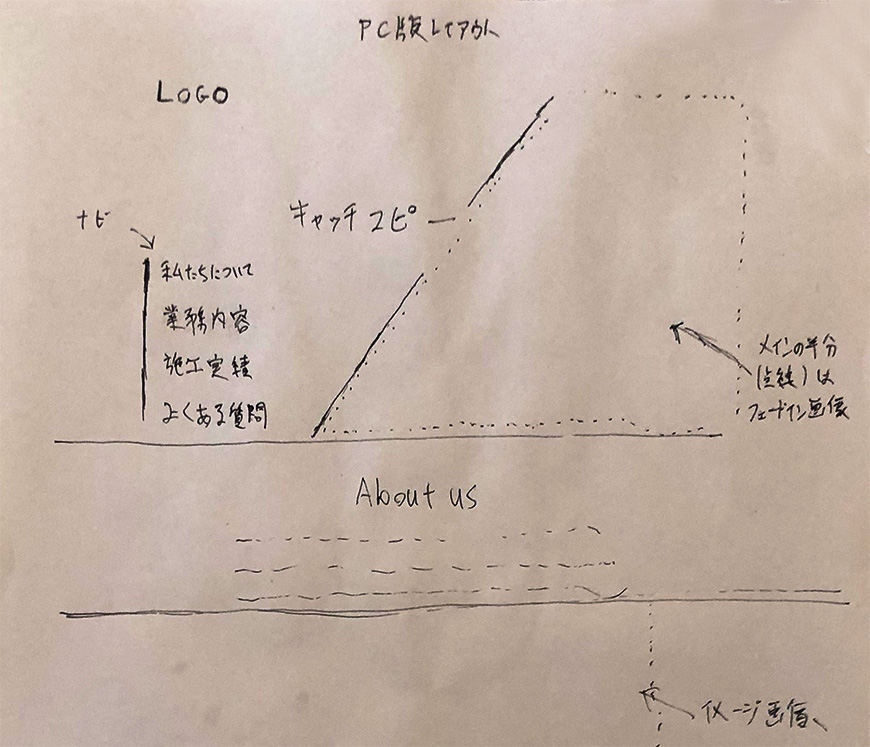
- 手書き
- 紙とペンを使って手書きでワイヤーフレームを作成する方法です。
アナログですが、初期のアイデア出しや簡単なスケッチに適しています。
手書きは柔軟で、思いついたアイデアをすぐに形にできるのが利点です。 
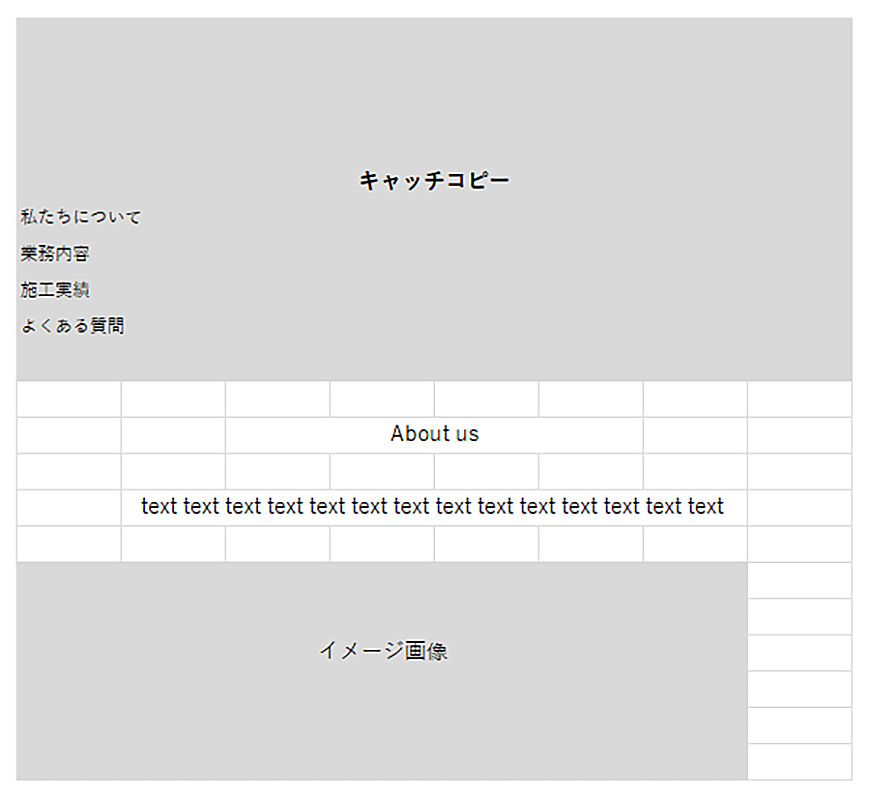
- エクセル
- エクセルもワイヤーフレーム作成に利用できます。
セルを使ってレイアウトを簡単に表現できるため、特に初心者には手軽に始められるツールです。
また、エクセルは多くの人が既に使い慣れているため、新たにツールを学ぶ手間が省けます。 
- デジタルツール
- デジタルツールを使うことで、より詳細で共有しやすいワイヤーフレームを作成できます。
おすすめのツールには以下があります。 
このほかにも、ワイヤーフレーム作成ツールは多数あります。
下記の記事では、各ワイヤーフレーム作成ツールを紹介しておりますので、ぜひご覧ください。
 目的別最適なワイヤーフレームツールの紹介
目的別最適なワイヤーフレームツールの紹介
ワイヤーフレーム作成ツールは多数ありますが、目的に応じて最適なツールを選ぶことが重要です。
本記事では、初心者、プロフェッショナル、チームコラボレーション、コード対応デザインの各目的に最適なツールを紹介します。
メリットとデメリット
- 手書き:柔軟でアイデア出しが容易ですが、共有や修正が手間になることがあります。
- エクセル:使い慣れたツールで手軽に始められる一方、デザインの自由度や細かい調整には限界があります。
- デジタルツール:詳細なデザインと共有がしやすい反面、ツールの習得に時間がかかることがあります。
これらのツールを使って、自分のプロジェクトやスキルレベルに最適な方法を選びましょう。
実際の作成プロセス
- スケッチ段階
- まずは簡単なスケッチから始めましょう。
主要な要素とその配置をざっくりと描き出します。 - 詳細化とフィードバック
- スケッチを基に、詳細なワイヤーフレームを作成します。
この段階でクライアントやチームメンバーからのフィードバックを取り入れます。 - 最終版の作成
- フィードバックを反映し、最終版のワイヤーフレームを作成します。
このワイヤーフレームを基に、デザインと実装を進めます。
ワイヤーフレーム作成のコツと注意点
- ユーザーエクスペリエンス(UX)の考慮
- ワイヤーフレーム作成時には、常にユーザーエクスペリエンスを考慮することが重要です。
ユーザーが使いやすいデザインを目指しましょう。 - シンプルさの重要性
- ワイヤーフレームはシンプルに保つことが重要です。
複雑すぎると、設計意図が伝わりにくくなります。
まとめ
ワイヤーフレームの作成によって得られる効果と価値を再確認します。
これにより、プロジェクト全体の成功に繋がります。
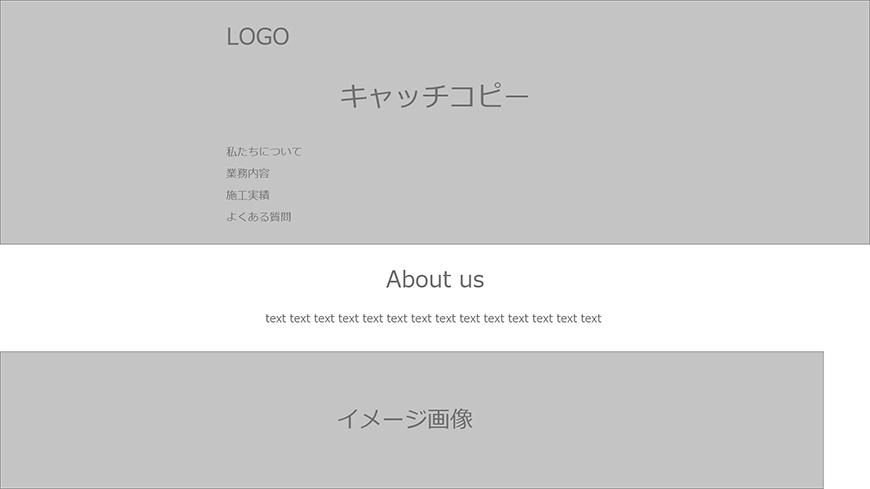
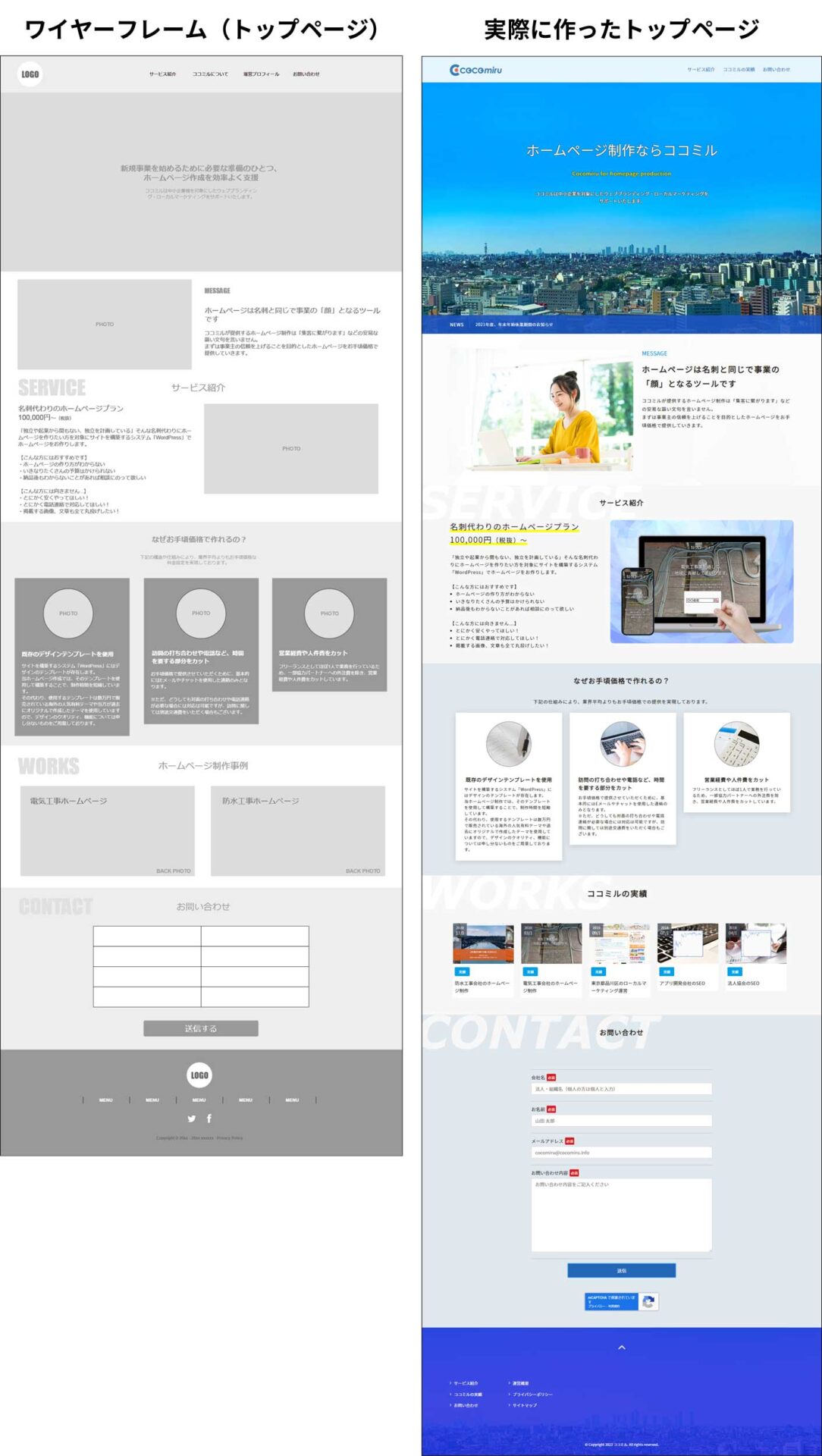
以下はワイヤーフレームを用いて実際に作成したホームページトップの例です。
↓

ホームページ制作の基本ガイド