デザインの世界には、視覚的に美しく、使いやすいレイアウトを作るための4つの基本原則「近接」「整列」「反復」「対比」があります。
その中でも「反復」は、一貫性と視覚的なリズムを生む役割を果たします。
本記事では、「反復」の原則がホームページ制作にどのように影響を与え、どのように使うべきかを解説します。
デザインの4原則の概要
※各原則をクリックまたはタップすると、各原則の詳細が見られます。
| 原則 | 概要 |
|---|---|
近接 | 近接は、関連する要素を近くに配置することで、情報のグループ化を行う原則です。 これにより、ユーザーは視覚的に関連性のある情報を簡単に識別できます。 |
整列 | 整列は、デザイン要素を規則的に配置することで、全体の調和を保つ原則です。 整列を活用することで、ページ全体が統一され、プロフェッショナルな印象を与えます。 |
| 反復(本記事) | 反復は、特定のデザイン要素やスタイルを繰り返し使用することで、一貫性とブランドの認識を強化する原則です。 ボタンの形やフォントスタイルの繰り返しがその例です。 |
対比 | 対比は、異なる要素を組み合わせることで、視覚的なインパクトを与える原則です。 |
参考:Four Design Principles to Live By | tulane
反復とは何か?
反復とは、同じデザイン要素を繰り返して使うことで、視覚的なリズムを作り、デザイン全体の一貫性を保つ技術です。
例えば、フォントのスタイルやカラー、ボタンのデザインを繰り返すことで、ユーザーにとって一貫した体験を提供できます
また、ブランドの一貫性を保つためにも、ロゴやカラーの反復が重要です。反復が効果的に使われると、デザインが整理され、視覚的に心地よいものになります。
ホームページ制作における反復の活用
反復は、ホームページ制作においてどのように使われるのかについて、具体的な例を3つ紹介します。
1.タイポグラフィの反復
2.カラーの反復
3.レイアウトの反復
これらの内容を順に紹介しますので、活用する際の参考にしてください。
1.タイポグラフィの反復
一貫したフォント選びとサイズ設定は、視覚的な整合性を保ちます。
例えば、タイトルに明朝体のフォントを、本文にはゴシック体を使い、それらをページ全体で統一することで、ページの一貫性が向上します。
例)

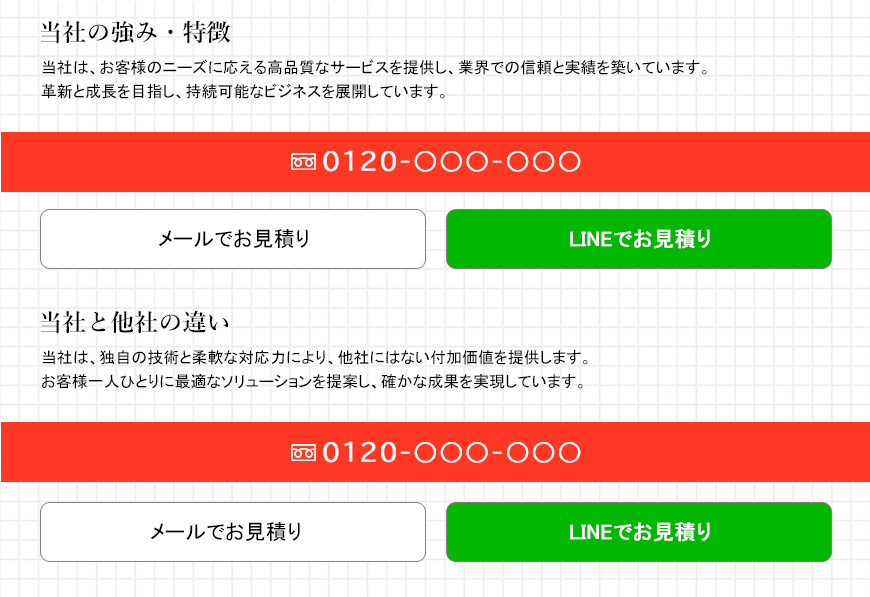
2.カラーの反復
ブランドカラーやボタンの色、リンクの色を繰り返すことで、サイト全体に統一感を持たせます。
同じ色が繰り返されることで、ユーザーはどの要素が重要なのか、どこをクリックすればいいのかを直感的に理解できます。
例)

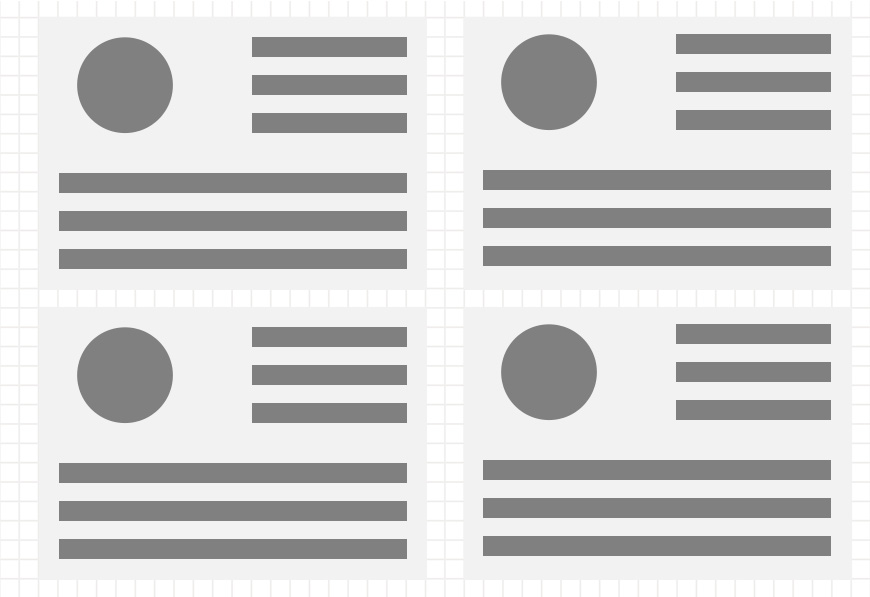
レイアウトの反復
ページ全体の構造やボタンの位置、セクションの間隔を統一することで、ナビゲーションがシンプルになり、ユーザーは迷わずにサイトを使えるようになります。

反復による視覚的リズムの効果
反復によるデザインの効果は、主に3つあります。
1.視線の誘導
2.直感的なナビゲーション
これらの効果について順に紹介します。
1.視線の誘導
反復されたデザイン要素は、ユーザーの視線を自然にガイドします。
例えば、同じボタンスタイルがページの各セクションにある場合、ユーザーはそのボタンが次のアクションを示していることを簡単に理解できます。
2.直感的なナビゲーション
同じデザインパターンが繰り返されることで、ユーザーは操作に迷うことなく、サイトをスムーズに利用できます。
反復は、使い慣れた感覚を作り出し、ユーザー体験を向上させます。
反復を活用する際の注意点
反復を効果的に使うためには、過剰な反復を避けましょう。
同じ要素を繰り返しすぎると、デザインが単調になり、ユーザーの興味を失ってしまう可能性があります。
重要なポイントでのみ反復を使い、適度な変化を加えることで、デザインに動きとバランスを持たせましょう。
たとえば、タイトルや見出しのフォントを統一しつつ、サイズや色で差別化を図ることで、ページにメリハリを与えます。
反復を取り入れたWebデザインの成功例
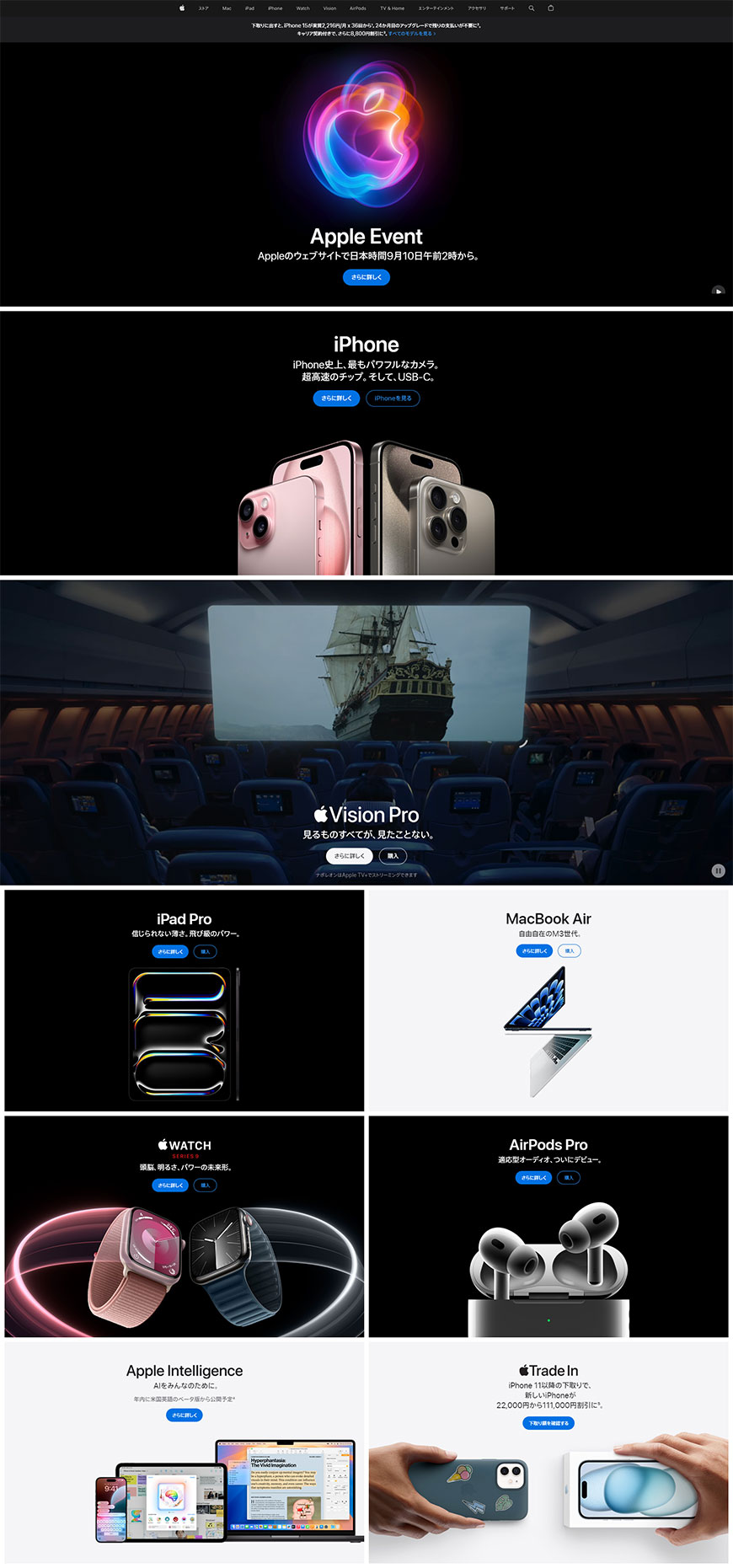
有名なブランドや企業のWebサイトでは、反復が巧みに使われています。
例えば、AppleのWebサイトでは、フォントとカラーが一貫して使用されており、すべてのページに統一感が感じられます。

出典:Apple(日本)
まとめ
反復は、ホームページ制作において一貫性とリズムを生み出す効果的な原則です。
この原則を理解し、効果的に活用することで、ユーザーにとって使いやすく、視覚的に魅力的なデザインを作ることができます。
デザインの4原則「整列」でホームページの一貫性を高める

