ホームページやWebサイト制作において、シンプルなフッターデザインは視覚的な美しさと操作性が良くなります。
本記事では、シンプルなフッターデザインの基本、メリット、実例、トレンドについて解説します。
シンプルなフッターデザインの基本
シンプルなフッターデザインは、必要最小限の要素を使って情報を整理し、見やすさと使いやすさを重視したデザインです。
具体的には、以下のポイントが重要です。
- 【1】情報の整理
- フッターに表示する情報は、コンタクト情報、ソーシャルメディアリンク、著作権表示などに絞り込みます。
- 【2】レイアウトの工夫
- シンプルなレイアウトを採用し、視覚的な混乱を避けるようにします。
たとえば、テキストとアイコンの配置を統一し、整然とした見た目にします。 - 【3】カラーとフォントの選定
- 落ち着いたカラーと読みやすいフォントを選ぶことで、視認性を高めます。
シンプルなフッターデザインのメリット
シンプルなフッターデザインには多くのメリットがあります。
- 【1】ユーザビリティの向上
- 必要な情報を迅速に見つけやすくすることで、ユーザー体験を向上させます。
- 【2】読み込み速度の向上
- シンプルなデザインはページの読み込み速度を速め、SEO対策にも貢献します。
- 【3】ブランドイメージの強化
- 統一感のあるデザインは、ブランドの信頼性とプロフェッショナルなイメージを強化します。
シンプルなフッターデザインの参考実例
シンプルなフッターデザインを取り入れた参考実例を紹介します。
- 実例紹介(伊佐ホームズ株式会社)

- 出典:伊佐ホームズ株式会社
- URL:https://www.isahomes.co.jp/
シンプルなフッターデザインのトレンド
シンプルなフッターデザインにおいても、トレンドを取り入れることで、より洗練された印象を与えることができます。
- マイクロインタラクション
- 小さなアニメーションやエフェクトを追加することで、ユーザーの興味を引き、エンゲージメントを高めます。
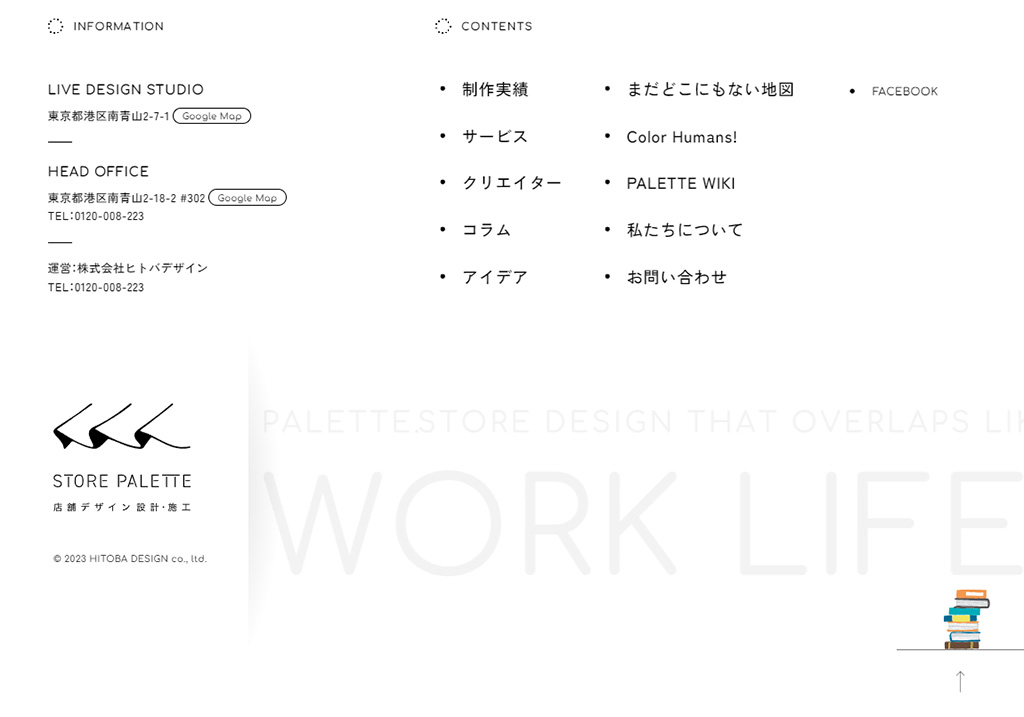
- 実例紹介(店舗デザイン・内装のSTORE PALETTE)

- 出典:店舗デザイン・内装のSTORE PALETTE
- URL:https://store-palette.com/
- フルスクリーンフッター
- フッター全体をフルスクリーンで表示し、重要な情報を強調するデザインが増えています。
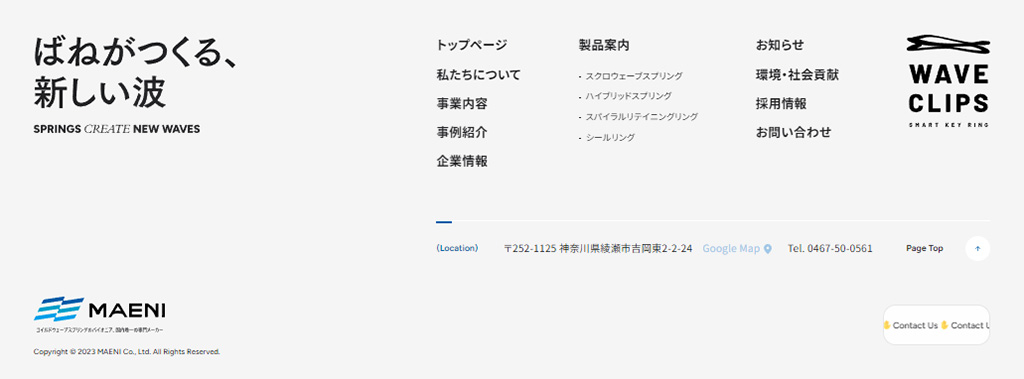
- 実例紹介(株式会社MAENI)

- 出典:株式会社MAENI
- URL:https://maeni.co.jp/
まとめ
シンプルなフッターデザインは、視覚的な美しさとユーザビリティの向上を実現するための重要な要素です。
基本を押さえ、トレンドを取り入れることで、より効果的なデザインを実現できます。
常にユーザー視点を大切にしながら、シンプルなフッターデザインを追求しましょう。
ホームページのヘッダーデザインとは?【トレンドも紹介】