新しくホームページを作成した後、コンテンツを追加したけどGoogleの検索結果に引っ掛からない…そんなお悩みをお持ちの方がいらっしゃるのではないでしょうか。
この問題は2021年4月頃であれば、Googleが提供するサイト運営者のためのツール「サーチコンソール」で割とスムーズに解決できました。
しかし、2021年5月頃から、新しいページを追加しても、Google検索にヒットしない「検出 – インデックス未登録」という現象が増えております。
サーチコンソールの前身であるウェブマスターツールであれば、Fetch as Google(フェッチ アズ グーグル)という機能を使うことで、スムーズにインデックスの促進できたのですが…
現行のサーチコンソールにも同様の機能はありますが、ウェブマスターツールと比べると、その促進効果は圧倒的に低い状況です。
では、この「検出 – インデックス未登録」どうすれば解決するのか?
結論から言うと「やれる改善」をやった上で、時間を置く、経過を待つしかありません。
これが実際に当方が試行錯誤した結果から出た答えになります。
本記事では、この「やれる改善」について紹介いたします。
はじめに
この問題に関する改善方法は既にネット上に多数発信されており、浮かび上がった1つの共通点。
それは最終的に行きつく結論が冒頭でお伝えした「時間を置く、経過を待つ」でした。
稀に「これをやったら○○分後にインデックスされました!」という情報もありましたが、これはおそらく反映されるタイミングが偶然重なった現象と推測します。
なお今後、Googleがインデックス促進への機能を改善することにより、数分後のインデックスが一般的になるかもしれませんが、現時点(2022年2月)ではGoogleという巨大検索プラットフォームの仕様に準ずるしかありません。
即インデックスを希望されるのであれば、本記事は有益な情報になりませんことをご承知おきください。
本記事は「やれる改善」を行った結果、緩やかに検索結果に反映されたという実体験を交えた紹介となります。
表示速度対策
改善方法情報の中で必ずといっていいほど出てくるのが、ホームページを表示させる速度の対策です。
表示速度を計測する「Google PageSpeed Insights」サービスを用いて、表示速度を測り、忠告された問題点を解決する対策となります。
- Google PageSpeed Insights
- URL:https://pagespeed.web.dev/
なお、点数へ目がいきやすいですが、この点数はあまり気にしなくても結構です。
あきらかに表示速度改善に繋がる修正(自身でアクセスして体感で分かるレベル)をしても、改善前より点数が低くなることが多々あります。
タイミングによって+10になったり-10になったりしますので、携帯電話版であれば40点台くらいで問題はありません。
忠告された問題点で改善できそうなものを対応しましょう。
当方が行った表示速度対策(忠告された問題点の改善)は以下の3つになります。
- 次世代フォーマットでの画像の配信/効率的な画像フォーマット
- レンダリングを妨げるリソースを除外(CSSとJavaScript)
- レンダリングを妨げるリソースを除外(Webフォント)
次世代フォーマットでの画像の配信/効率的な画像フォーマット
ざっくり言うと「画像のサイズが最適化されていないよ」という忠告になります。
前提にWordPressでのホームページ構築が対象となりますが、この画像最適化について調べを続けると、画像の自動圧縮プラグインEWWW Image Optimizerが多数紹介されておりました
ただWordPressのプラグインは便利ですが、バージョンの更新が止まり、後々脆弱性が放置されてしまうケースもあるのがネックです。
WordPressで作成したホームページの攻撃状況を調査
しかし、こちらのプラグインは更新も継続されていますし、評判も上々。
そこで多数ある画像圧縮プラグインの中から、当方はこのプラグインEWWW Image Optimizeを追加し、改善しました。
- EWWW Image Optimizer
- URL:https://ja.wordpress.org/plugins/ewww-image-optimizer/
レンダリングを妨げるリソースを除外(CSSとJavaScript)
ざっくり言うと「正しく表示するための読み込みが最適化されていないよ」という忠告になります。
すべてのCSS、JavaScriptファイルがレンダリングを妨げるわけでありませんが、レンダリングに関する主要なファイルは上部で読み込ませないと、訪問者は正しくレンダリングされていない状態でアクセスすることになります。
こちらも前提にWordPressでのホームページ構築が対象となりますが、このレンダリング最適化について調べを続けると、高速化プラグインAutoptimize + Async JavaScriptが多数紹介されておりました
こちらのプラグインも更新が継続されていますし、評判も上々。
そこで多数ある高速化プラグインの中から、当方はこのプラグインAutoptimize + Async JavaScriptを追加し、改善しました。
※プラグインAutoptimizeの更新は継続されていますが、Async JavaScriptの更新が一年以上されていません。(2024年9月20日時点)
WordPressでのホームページ構築が対象となりますが、多数ある高速化プラグインの中から、当方はAutoptimize + Asset CleanUpを追加し、改善しました。
- Autoptimize
- URL:https://ja.wordpress.org/plugins/autoptimize/
- Asset CleanUp
- URL:https://ja.wordpress.org/plugins/wp-asset-clean-up/
プラグインAsset CleanUpは、有効後に個別の設定が必要となり、少々設定が複雑です。
設定に関しては、こちらのページを参考にしてください。
- 参考にしたページ|【サイト高速化!】Noto Sansを軽量化してWEBサイトに使う方法
- URL:https://highfivecreate.com/blog/wordpress/5840.html
レンダリングを妨げるリソースを除外(Webフォント)
当方はホームページ作成する際によく「Google Fonts」というWebフォントを使っているのですが、これが「レンダリングを妨げるリソースを除外」の減らせるデータ量で最も大きいと忠告されました。
このWebフォント軽量化について調べを続けると、この問題を解決してくれる、ありがたいページを発見。
詳細を本記事内で紹介しても、ただの転記になりますので割愛しますが、同様の忠告が出ている方はこちらのページを参考にしてください。
- 参考にしたページ|【サイト高速化!】Noto Sansを軽量化してWEBサイトに使う方法
- URL:https://pecopla.net/web-column/weight-saving-webfont
上記のページを参考にWebフォントを軽量化し、改善しました。
補足
一点だけ、参考ページ内「拡張子を変換する」箇所で、
もし「ポストスクリプト形式のOpenTypeフォントのため、EOTファイルは作成されません。」と出たら、その場はOKとし、元ファイルのotfをtiffにしてから、再度WOFFコンバータでtiffからEOTを作成してください。
と、紹介されおりますが、当方の環境ですとtiffではエラーが出ましたので、以下の方法で対応しました。
内部リンク対策
こちらを行った理由は後述 [内部リンク対策を行った理由] で紹介しますが、内部リンクは効果的と判断し、以下2つの内部リンク対策を行いました。
- 関連記事の挿入
- あわせて読みたいの挿入
関連記事の挿入
現在、GooglebotはJavaScriptを理解し、インデックスしておりますので、JavaScriptで関連記事を表示させるコード修正を行いました。

- 参考にしたページ|【コピペ】自作でWordPressに関連記事を表示する方法【デザイン付き】
- URL:https://tatuking.com/wp-related-article/
あわせて読みたいの挿入
こちらは既存コンテンツ同士の親和性をあらためて精査し、手動で内部リンクを挿入しました。

内部リンク対策を行った理由
Googleのクローラー(Googlebot)はページ内のリンクを辿る仕組みになっておりますので「検出 – インデックス未登録」に効果があるというのが当方の見解です。
また内部リンクをしっかり改善すると、集客力や資料請求ダウンロードなどの成功率はガラッと変わります。
前提として有益なコンテンツがあった上での話になりますが、これは当方の実体験から得た推奨する対策です。
ホームページを社内運用する際の専任者は誰がいい?※コンテンツマーケティングの成功・失敗事例も紹介
注意点
一点、勘違いして欲しくないことは、意味のある内部リンクが効果的ということです。
「内部リンクはSEOに良い」とか「内部リンクはクローラーに良い」などの言葉そのものだけを見て、たとえばフッターにこれまでの公開したコンテンツのリンクを張りまくるなどは絶対に止めて下さい。
これはかなり昔に横行した内部リンク対策で、今はなんの価値も無く、むしろマイナス(評価を落とす)の行為です。
しっかりとした意図を持って適切なコンテンツに常識の範囲内で内部リンクを挿入しましょう。
↓
内部リンク対策のNGイメージはこちら
改善後の結果
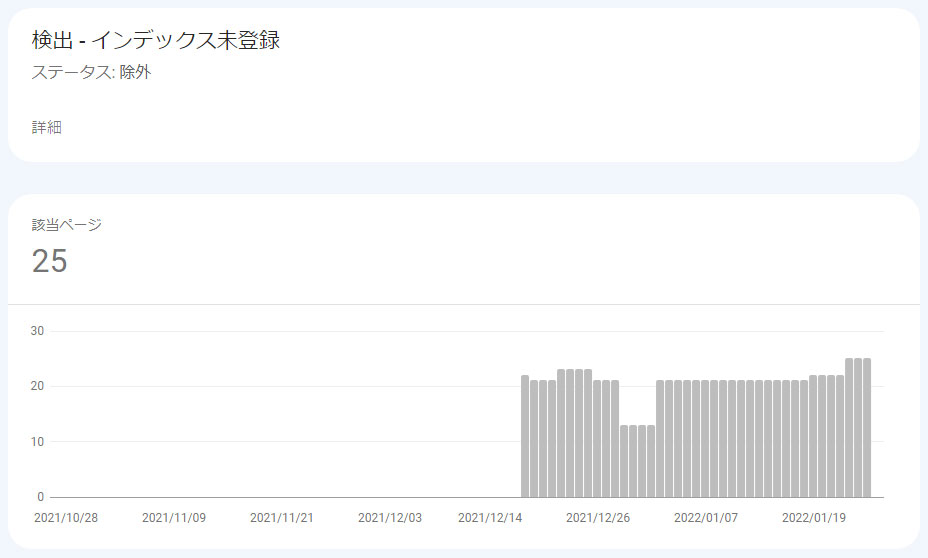
冒頭でもお伝えしましたが「検出 – インデックス未登録」の解決方法は「やれる改善」をやった上で、時間を置く、経過を待つしかありません。
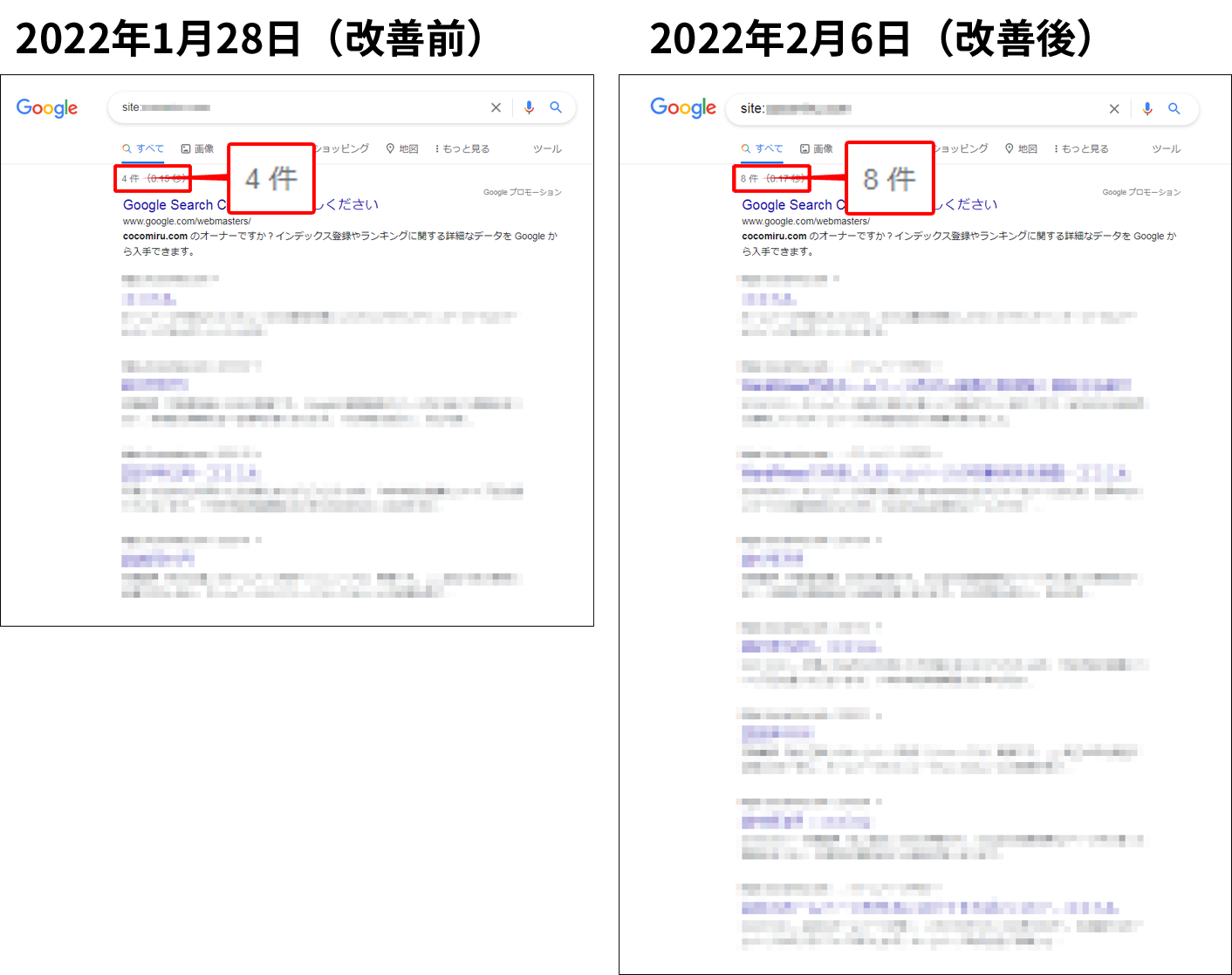
現在、「やれる改善」を行った結果、緩やかに検索結果に反映されております。

出典:Google検索
モバイルユーザビリティのエラーについて
今回の改善が原因ではありませんが、当方はサーチコンソールのモバイルユーザビリティでエラーが通知されました。
エラー内容は、
- テキストが小さすぎて読めません
- クリック可能な要素同士が近すぎます
こちらはスムーズに解消しましたので、簡単に紹介します。
まず「1.テキストが小さすぎて読めません」は、当方のケースですと、モバイル版で表示した際、smallタグを使っている箇所のフォントサイズが10pxにしており、たしかに小さかったので10pxから13pxに変更しました。
次に「2.クリック可能な要素同士が近すぎます」は、当方のケースですと、モバイル版で表示しても、特に該当する箇所が見つかりませんでしたので、何もしませんでした。
「1」は修正し、「2」は何も行っておりませんが「修正を検証」を送信、無事に問題が解消されました。
どうやら該当する箇所が無ければ、そのまま何もしないで「修正を検証」しても解決することがあるようです。
ココミルならお手頃価格でホームページを制作
以上が、検出 – インデックス未登録の解決に向けた改善案になります。
なお本記事の執筆は、ホームページ作成者となります。
ココミルが提供するホームページ制作は「集客に繋がります」などの安易な謳い文句を言いません。
まずは事業主の信頼を上げることを目的としたホームページをお手頃価格で提供しております。
要望や事情を聞いた上で、たとえば本記事で紹介した表示速度対策も加えたホームページも提供することも可能です。
ご用命の際はお問い合わせくださいませ。