ワイヤーフレームは、Webサイトやアプリケーションの設計プロセスにおいて、構造やレイアウトを視覚化するための重要なツールです。
これにより、開発前にページの構成を明確にし、ユーザーエクスペリエンスを向上させることができます。
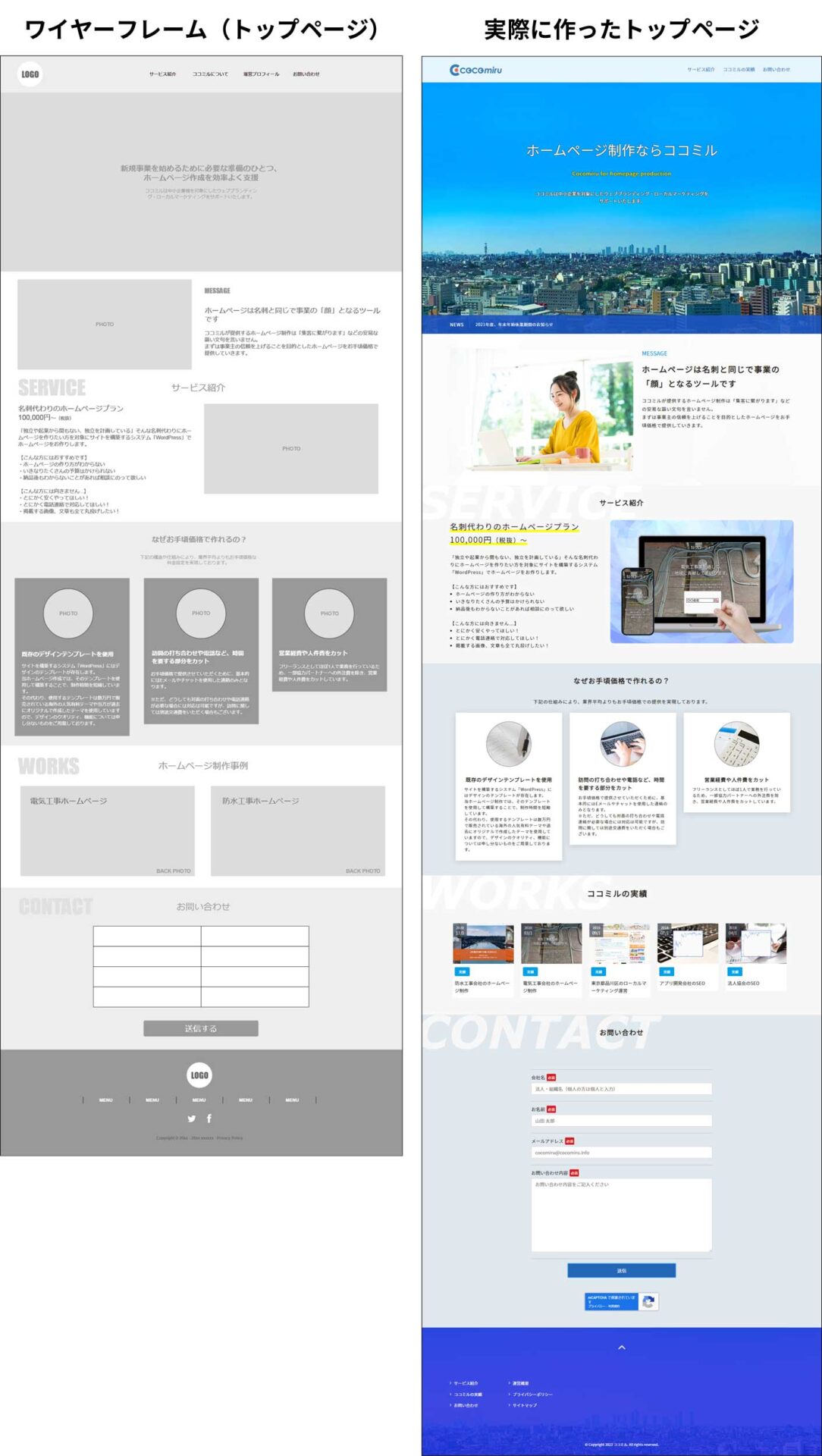
以下はワイヤーフレームを用いて作成したホームページトップの例です。
↓

構成を明確にすることで、作業の手戻りを極力減らすこともできます。
ワイヤーフレーム作成ツールは多数ありますが、目的に応じて最適なツールを選ぶことが重要です。
本記事では、初心者、プロフェッショナル、チームコラボレーション、コード対応デザインの各目的に最適なツールを紹介します。
【初心者向け】ワイヤーフレームツール
Balsamiq Mockups
- 特徴
- Balsamiq Mockups(バルサミック モックアップス)は、直感的で使いやすいワイヤーフレーム作成ツールです。ドラッグ&ドロップ機能により、素早くレイアウトを構築できます。
- メリット
- 学習コストが低い
- テンプレートが豊富で、すぐに使い始められる
- デメリット
- 高度なデザインには不向き
- 使用例
- Webサイトの初期設計や、小規模なプロジェクトに最適です。
- ツールサイト
- Balsamiq Mockups
MockFlow

出典:MockFlow
- 特徴
- MockFlow(モックフロー)は、シンプルなインターフェースとクラウドベースのワイヤーフレームツールです。
- メリット
- コラボレーション機能が充実
- 手軽に始められる
- デメリット
- 機能が限定的
- 使用例
- アイデアのスケッチや、簡単なプロトタイプ作成に適しています。
- ツールサイト
- MockFlow
【プロフェッショナル向け】ワイヤーフレームツール
Sketch

出典:Sketch
- 特徴
- Sketch(スケッチ)は、高度なデザイン機能を持つワイヤーフレームツールで、多くのプラグインが利用可能です。
- メリット
- デザイナーに広く支持されている
- 細かい調整が可能
- デメリット
- Mac限定
- 使用例
- 詳細なUIデザインや、大規模プロジェクトのワイヤーフレーム作成に適しています。
- ツールサイト
- Sketch
Adobe XD

出典:Adobe XD
- 特徴
- Adobe XD(アドビ エックスディ)は、Adobe製品との連携が強力なデザインツールです。高機能なプロトタイピングが可能です。
- メリット
- プロトタイピング機能が充実
- 共同作業が容易
- デメリット
- 学習コストが高い
- 使用例
- 複雑なインタラクティブデザインや、エンタープライズ向けプロジェクトに最適です。
- ツールサイト
- Adobe XD
【チームコラボレーション向け】ワイヤーフレームツール
Figma

出典:Figma
- 特徴
- Figma(フィグマ)は、リアルタイムコラボレーションが可能なクラウドベースのデザインツールです。
- メリット
- 複数人で同時編集可能
- プラットフォームに依存しない
- デメリット
- ネット環境に依存
- 使用例
- リモートチームでの共同作業や、リアルタイムでのフィードバックが必要なプロジェクトに適しています。
- ツールサイト
- Figma
InVision

出典:InVision
- 特徴
- InVision(インビジョン)は、プロトタイピングとコラボレーションに特化したツールです。
- メリット
- 使いやすいインターフェース
- プレゼン機能が充実
- デメリット
- 高度なデザインには不向き
- 使用例
- クライアント向けのプロトタイププレゼンや、初期段階のデザインフィードバックに適しています。
【コードに対応したデザイン向け】ワイヤーフレームツール
Axure RP

出典:Axure RP
- 特徴
- Axure RP(アクシュア アールピー)は、詳細なワイヤーフレームとプロトタイプを作成できるツールです。
- メリット
- インタラクティブなデザインが可能
- 仕様書の生成が容易
- デメリット
- 学習コストが高い
- 価格が高め
- 使用例
- 複雑な業務アプリケーションや、詳細なインタラクション設計に最適です。
UXPin

出典:UXPin
- 特徴
- UXPin(ユーエックスピン)は、コーディング機能とデザインシステムの統合が可能なツールです。
- メリット
- コードに対応
- リアルタイムプレビューが可能
- デメリット
- 操作が複雑
- 使用例
- デザインシステムの管理や、フロントエンド開発と連携したプロジェクトに最適です。
- ツールサイト
- UXPin
まとめ
各ツールの比較表
| ツール名 | 特徴 | メリット | デメリット | ツールサイト |
|---|---|---|---|---|
| Balsamiq Mockups | 直感的、ドラッグ&ドロップ機能 | 学習コストが低い、テンプレートが豊富 | 高度なデザインには不向き | Balsamiq Mockupsサイト |
| MockFlow | シンプルなインターフェース、クラウドベース | コラボレーション機能、手軽に始められる | 機能が限定的 | MockFlowサイト |
| Sketch | 高度なデザイン機能、プラグインが豊富 | デザイナーに支持、細かい調整が可能 | Mac限定 | Sketchサイト |
| Adobe XD | 高機能デザインツール、Adobe連携 | プロトタイピング機能、共同作業が容易 | 学習コストが高い | Adobe XDサイト |
| Figma | リアルタイムコラボレーション、クラウドベース | 複数人で同時編集可能、プラットフォーム非依存 | ネット環境に依存 | Figmaサイト |
| InVision | プロトタイピングとコラボレーションに特化 | 使いやすいインターフェース、プレゼン機能 | 高度なデザインには不向き | InVisionサイト |
| Axure RP | 詳細なワイヤーフレームとプロトタイプ作成 | インタラクティブなデザイン、仕様書生成 | 学習コストが高い、価格が高め | Axure RPサイト |
| UXPin | コーディング機能、デザインシステム統合 | コードに対応、リアルタイムプレビュー | 操作が複雑 | UXPinサイト |
※横スクロールできます。
選び方のポイント
- プロジェクトの規模や目的に応じてツールを選ぶ
- チームのスキルセットに合ったツールを選ぶ
- コストや学習時間も考慮する
- まずは無料版やトライアル版で試してみる
よくある質問
- ワイヤーフレームとモックアップの違いは?
- ワイヤーフレームはページの構造やレイアウトを簡潔に表現するもので、主に機能や情報の配置を重視します。
一方、モックアップはデザインの見た目やビジュアル要素を詳細に表現するもので、ユーザーが実際にどのように感じるかを視覚的に示します。 - 無料で使えるワイヤーフレームツールはある?
- はい、Figmaの無料プラン、Balsamiq Mockupsのトライアル版など、無料で使えるワイヤーフレームツールは多数あります。
基本機能を試すのに十分な機能が提供されています。 - プロトタイピングとワイヤーフレーム作成の違いは?
- ワイヤーフレームは主にページの構造やレイアウトに焦点を当てていますが、プロトタイピングはインタラクションやユーザーの動きを含む、より詳細なシミュレーションを作成します。
プロトタイピングでは、ユーザーが実際にどのように操作するかを試すことができます。