パララックスは、ウェブデザインにおける視覚効果の一つで、スクロールすることで背景と前景の移動速度が異なることで生じる視覚的な動きの錯覚や、要素を様々なスピードで動かしアニメーションをつけたりする「視差効果」です。
本記事では、パララックスの基本概念からそのメリット・デメリット、実装方法、最適化のポイントまでを詳しく解説します。
パララックスの歴史と発展
パララックス効果は、もともとアニメーションやゲームデザインで使用されていましたが、近年ではウェブデザインにも取り入れられ、その視覚的なインパクトから多くのウェブサイトで利用されています。
パララックス効果の視覚的な特徴
パララックス効果を使用すると、ユーザーがスクロールすることでページ全体に動きと深みが加わります。
これにより、静的なページに比べて動的で魅力的なユーザー体験が提供されます。
パララックスのメリット
- ユーザー体験の向上
- パララックス効果は、視覚的なインパクトを与えるだけでなく、ユーザーのエンゲージメントを高めます。
スクロールすることで生じる動きが、ユーザーにページ全体を探検する楽しさを提供します。 - デザインとブランドイメージの強化
- パララックス効果を利用することで、ブランドのストーリーをより魅力的に伝えることができます。
インタラクティブなデザイン要素として、ブランドイメージを強化し、ユーザーに強い印象を与えることができます。
パララックスのデメリット
- パフォーマンスへの影響
- パララックス効果は、ページの読み込み速度に影響を与える可能性があります。
特に、画像やスクリプトが多い場合、ページのパフォーマンスが低下することがあります。
最適化を行わないと、SEOにも悪影響を及ぼす可能性があります。 - ユーザビリティの課題
- パララックス効果は、誤解を招くデザインを生む可能性があります。
また、モバイルデバイスでの適用が難しいため、レスポンシブデザインの対応が必要です。
パララックスの実装方法
基本的なパララックス効果は、HTMLとCSSを使用して実装できます。
以下は簡単なコード例です。
1 2 3 4 5 6 7 8 9 10 11 12 | <div class="parallax"></div> <style> .parallax { background-image: url('background.jpg'); height: 500px; background-attachment: fixed; background-position: center; background-repeat: no-repeat; background-size: cover; } </style> |
より高度なパララックス効果を実現するためには、ScrollMagic やParallax.js といったJavaScriptライブラリを使用することが推奨されます。
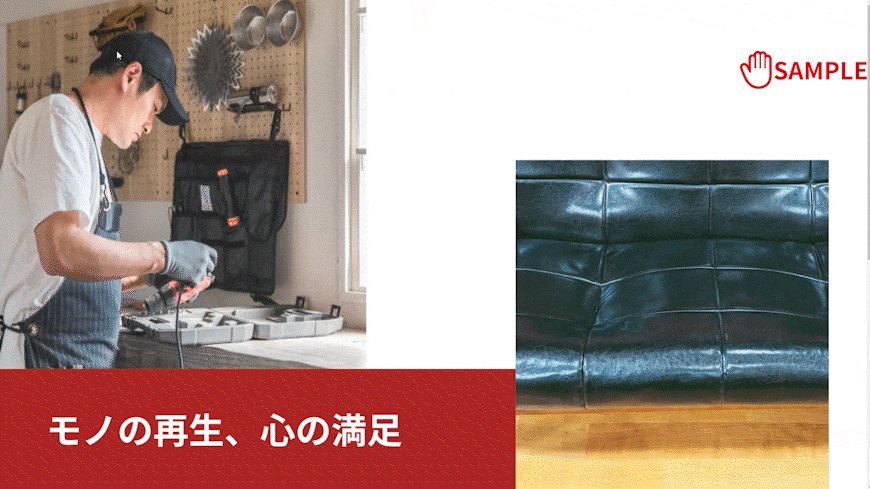
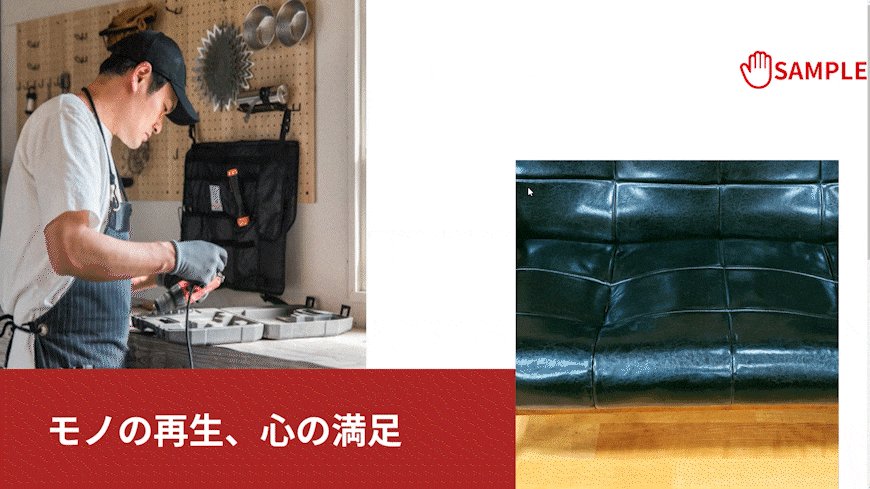
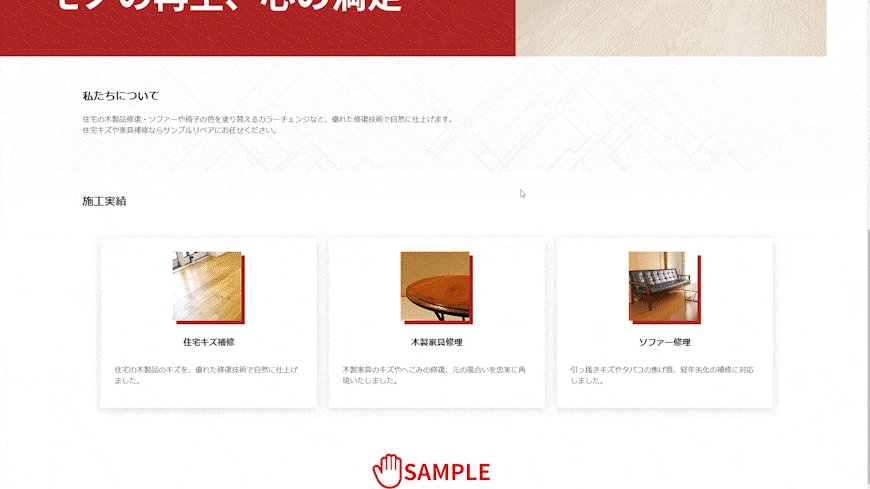
パララックスを実装したサンプル
こちらは、リノベーション・家具補修事業をテーマに、パララックスを実装して作ったサンプルページです。
↓

⇒パララックスを実装したサンプルページはこちら
まとめ
パララックス効果は、視覚的な深みと動きをウェブデザインに取り入れる強力なツールです。
しかし、その使用には注意が必要であり、パフォーマンスやユーザビリティへの影響を考慮する必要があります。
適切に実装することで、ユーザー体験を向上させ、ブランドイメージを強化することができます。
よくある質問
- パララックス効果を取り入れる際の注意点は何ですか?
- パフォーマンスへの影響やモバイルデバイスでの適用を考慮する必要があります。
画像の圧縮やスクリプトの最小化、レスポンシブデザインの採用が重要です。 - パララックス効果が向いてないサイトの種類はありますか?
- 情報量が多いニュースサイトやECサイトなど、ユーザーが迅速に情報を取得する必要があるサイトには不向きです。
- パララックス効果をモバイルサイトで適用する方法は?
- メディアクエリを使用して、デスクトップとモバイルで異なるスタイルを適用することが推奨されます。
また、JavaScriptライブラリを使用して、モバイルデバイス向けに最適化されたパララックス効果を実装することもできます。