ホームページ制作やWebサイトデザインにおいて、アクセントカラーは視覚的な魅力を高めるだけでなく、UX(ユーザーエクスペリエンス)を向上させる重要な要素です。
本記事では、アクセントカラーの重要性、選び方、具体的な事例、そして注意点について詳しく解説します。
アクセントカラーとは
アクセントカラーは、Webサイトの主要な配色の中で特に目立つ色のことを指します。
通常、デザインの一部を強調したり、ユーザーの注意を引いたりするために使用されます。
たとえば、ボタン、リンク、見出しなどがアクセントカラーで強調されることが一般的です。
参考事例
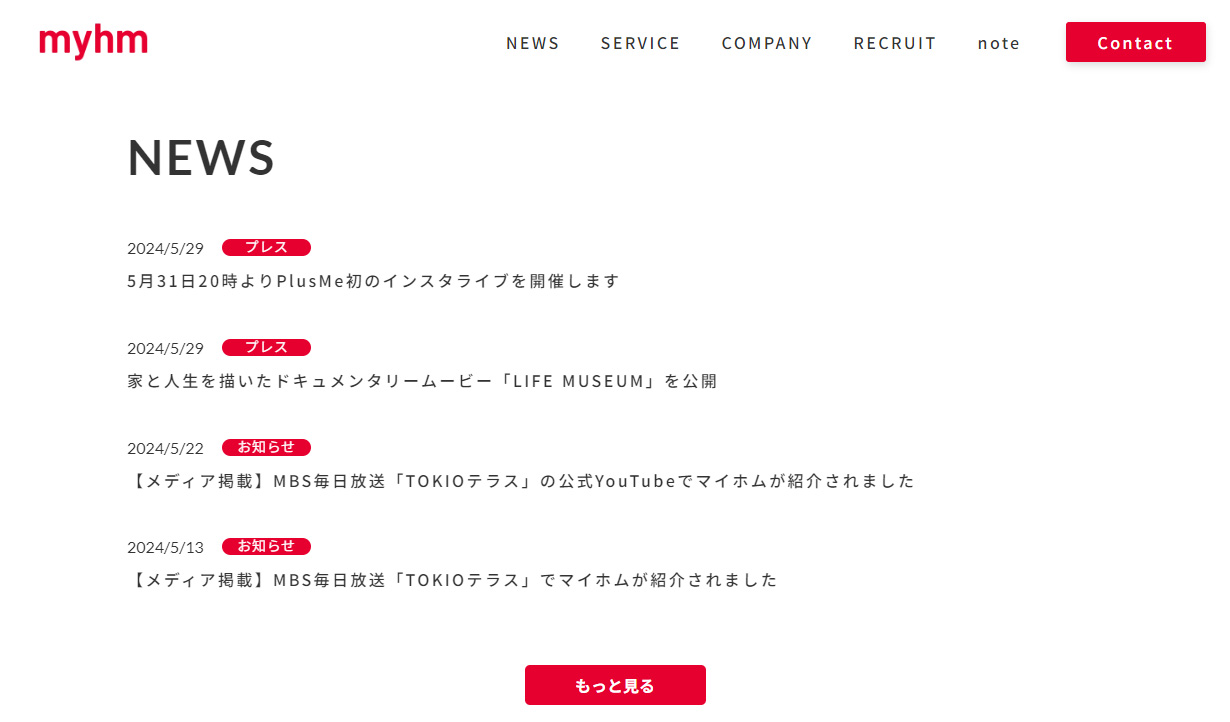
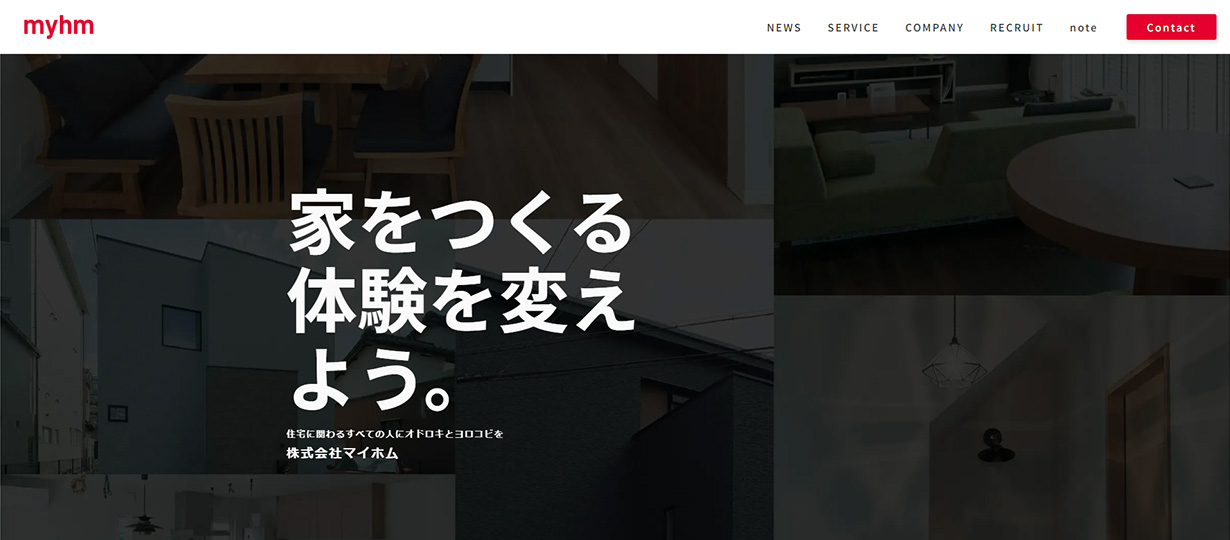
- 株式会社マイホム

- 出典:株式会社マイホム
アクセントカラーの重要性
アクセントカラーは以下のような役割を果たします。
- 視覚的な階層構造の構築
- 重要な情報や要素を目立たせ、ユーザーの視線を誘導します。
- ブランドイメージの強化
- ブランドカラーと統一感を持たせることで、一貫性のあるデザインを実現します。
- UX(ユーザーエクスペリエンス)の向上
- 明確で直感的なナビゲーションを提供し、ユーザーが必要な情報に迅速にアクセスできるようにします。
アクセントカラーの選び方
ブランドイメージとの整合性
アクセントカラーは、ブランドのメッセージや価値観を反映するものでなければなりません。
たとえば、信頼感や安定感を重視する企業なら、青系の色を選ぶことが適しています。
ブランドガイドラインを参考にし、統一感のあるデザインを心がけましょう。
ブランドガイドラインとは
ブランドガイドラインとは、企業やブランドの一貫性を保つために定められたデザインやコミュニケーションのルール集です。
ロゴ、色、フォント、トーン、スタイルなどのビジュアル要素に加え、使用方法や禁止事項が詳細に記載されています。
これにより、ブランドのメッセージやイメージが統一され、認知度や信頼性が高まります。
ユーザーの心理と感情を考慮する
色には心理的効果があります。
たとえば、赤は緊急性やエネルギーを表し、緑は安心感や自然を連想させます。
ターゲットユーザーの属性や行動を考慮し、適切な色を選びましょう。
Webデザインのバランス
アクセントカラーは主な配色とバランスをとることが重要です。
過度に使用すると視覚的な混乱を招くため、必要な部分にだけ使うようにしましょう。
全体のデザインに調和させつつ、重要な要素を強調することがポイントです。
視覚的な階層構造の構築
アクセントカラーを使うことで、重要な情報や行動を促す要素を強調できます。
ナビゲーションメニューやCTA(Call To Action)ボタンなど、ユーザーにとって重要な部分にアクセントカラーを使用することで、視認性を高め、ユーザーの行動を促進します。
アクセントカラーの事例紹介
成功例
- 株式会社マイホム

- 出典:株式会社マイホム
- アクセントカラー: 赤
- 効果: 株式会社マイホムはブランドカラーの赤をアクセントカラーとして使用し、赤を使う際は、重要な部分に限定し、他の部分はシンプルにまとめています。
ブランドイメージを保ちながら全体のデザインに調和させつつ、重要な要素を強調しています。
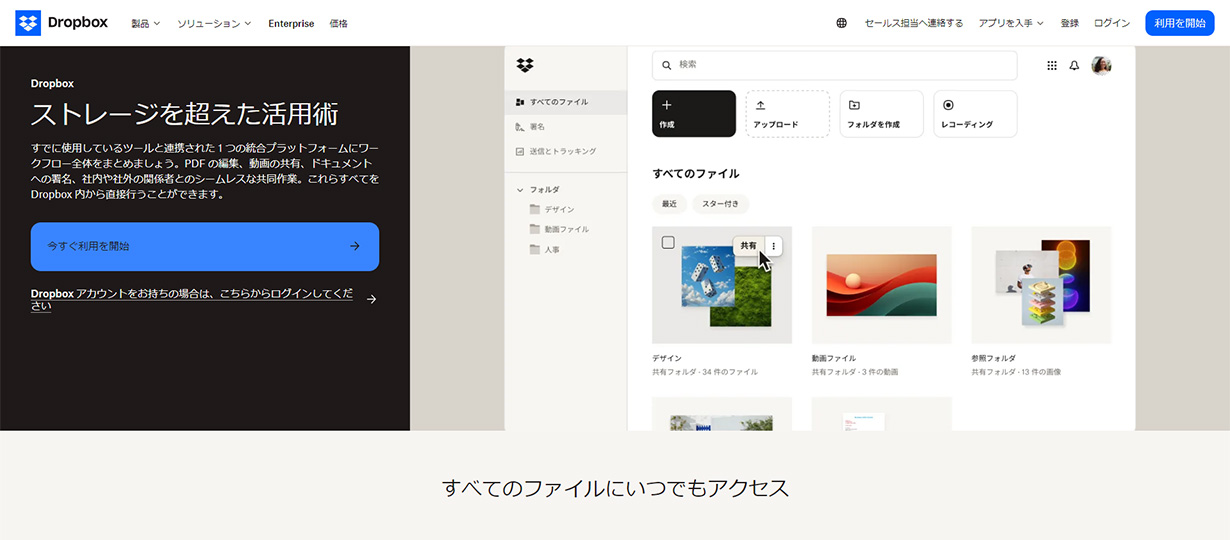
- Dropbox

- 出典:Dropbox
- アクセントカラー: 青
- 効果: Dropboxは全体的にシンプルなデザインですが、重要なボタンやリンクに青を使用することで、ユーザーの注意を引きつけています。
青は信頼感を与える色であり、Dropboxのブランドイメージと一致しています。
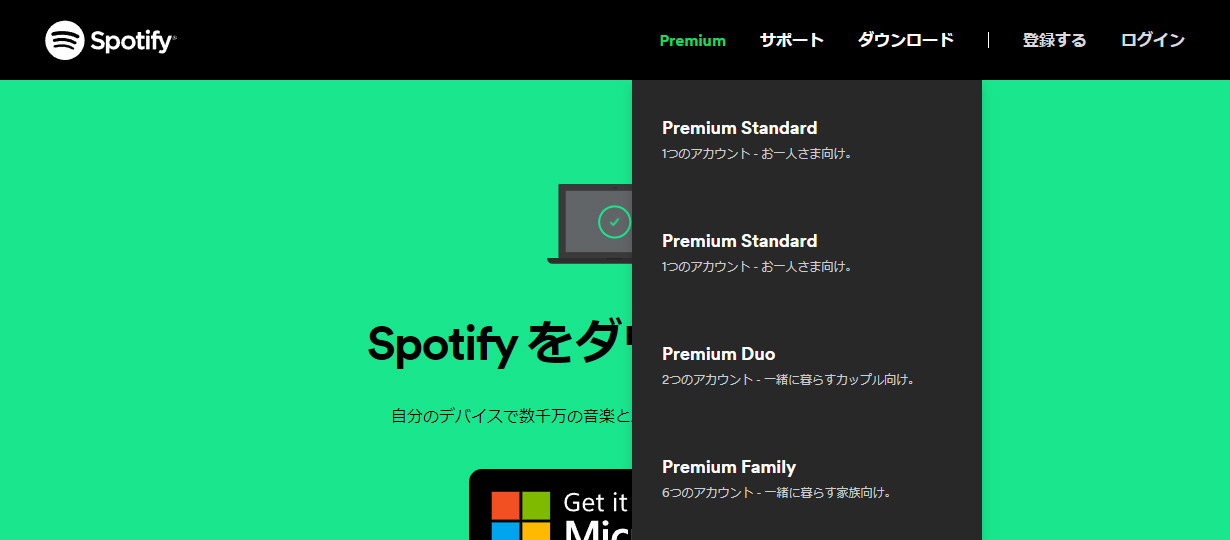
- Spotify

- 出典:Spotify
- アクセントカラー: 緑
- 効果: Spotifyはブランドカラーの緑をアクセントカラーとして使用し、再生ボタンやサブスクリプションオプションを強調しています。
緑は安心感や自然を連想させ、音楽のリラックスした体験を強調しています。
失敗例
- 過度な赤の使用
- 問題点: 赤は緊急性を示す強い色ですが、過度に使用すると視覚的に疲れやすくなり、ユーザーがストレスを感じることがあります。
- 改善点: 赤を使う際は、重要な部分に限定し、他の部分では落ち着いた色を使用することでバランスをとると良いでしょう。
アクセントカラーを使用する際の注意点
- 色覚バリアフリーを考慮する
- 色覚に障害のあるユーザーにも配慮し、コントラスト比を高めるなどの工夫を行いましょう。
- 複数デバイスでの表示確認
- デスクトップ、タブレット、スマートフォンなど、様々なデバイスで表示確認を行い、一貫したデザインを保つことが重要です。
- 定期的なレビューと更新
- Webサイトのデザインやトレンドは変化するため、定期的にアクセントカラーの使用を見直し、必要に応じて更新しましょう。
まとめ
アクセントカラーはWebサイトデザインにおいて非常に重要な要素です。
ブランドイメージとの整合性を保ち、ユーザーの心理を考慮し、バランスを取りながら適切に使用することで、視覚的な魅力とUX(ユーザーエクスペリエンス)を向上させることができます。
常にユーザー視点を忘れずに、効果的なアクセントカラーの使用を心がけましょう。
なぜスマホ用のホームページが必要なの?その理由を解説