Google Lighthouse(ライトハウス)は、ウェブサイトのパフォーマンスやユーザー体験を評価するためのツールです。
特に、ウェブ開発者やSEO専門家にとって重要なツールであり、サイトの改善点を明確にするために利用されます。
本記事では、Google Lighthouseの概要、使い方、各評価項目の詳細について詳しく紹介します。
Google Lighthouseとは
Google Lighthouseは、オープンソースの自動化ツールであり、ウェブページのパフォーマンス、アクセシビリティ、SEO、ベストプラクティス、およびプログレッシブウェブアプリ(PWA)の評価を行います。
これにより、ウェブ開発者はユーザー体験を向上させるための具体的な改善点を把握できます。
主な特徴と利点
- 自動化されたレポート生成
- 詳細な評価と具体的な改善提案
- 無料で利用可能
Google Lighthouseの使い方
Google Chromeブラウザが必要です。
LighthouseはChrome DevToolsの一部として提供されています。
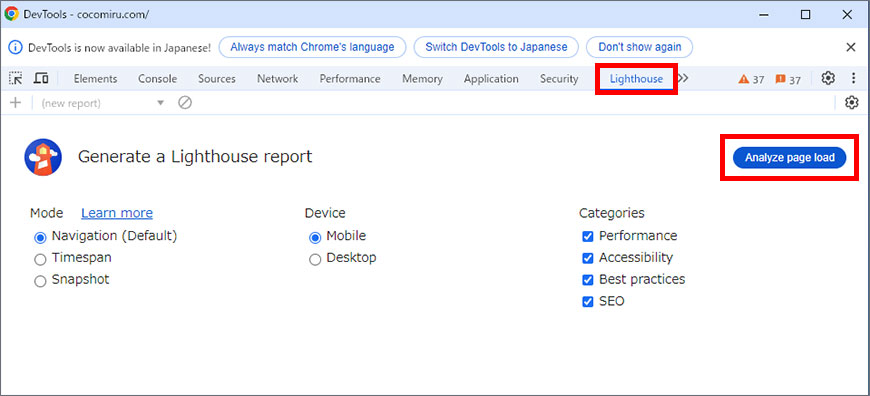
Chrome DevToolsを使った実行手順
- Chromeで評価したいウェブページを開きます。
- 右クリックして「検証」を選択するか、F12キーを押してDevToolsを開きます。
- 「Lighthouse」タブを選択し、「Analyze page loads」をクリックします。

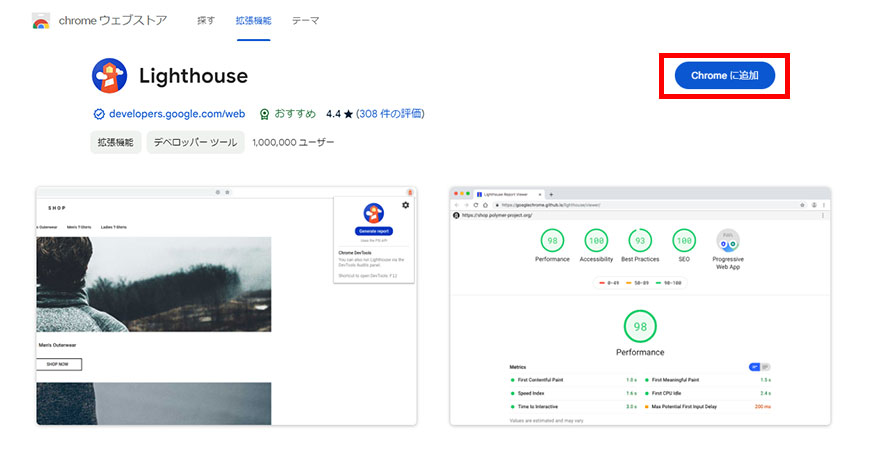
Chrome拡張機能を使った実行手順
- ChromeウェブストアからLighthouse拡張機能をインストールします。

出典:Lighthouse – Chrome ウェブストア概要 - Chromeで評価したいウェブページを開きます。
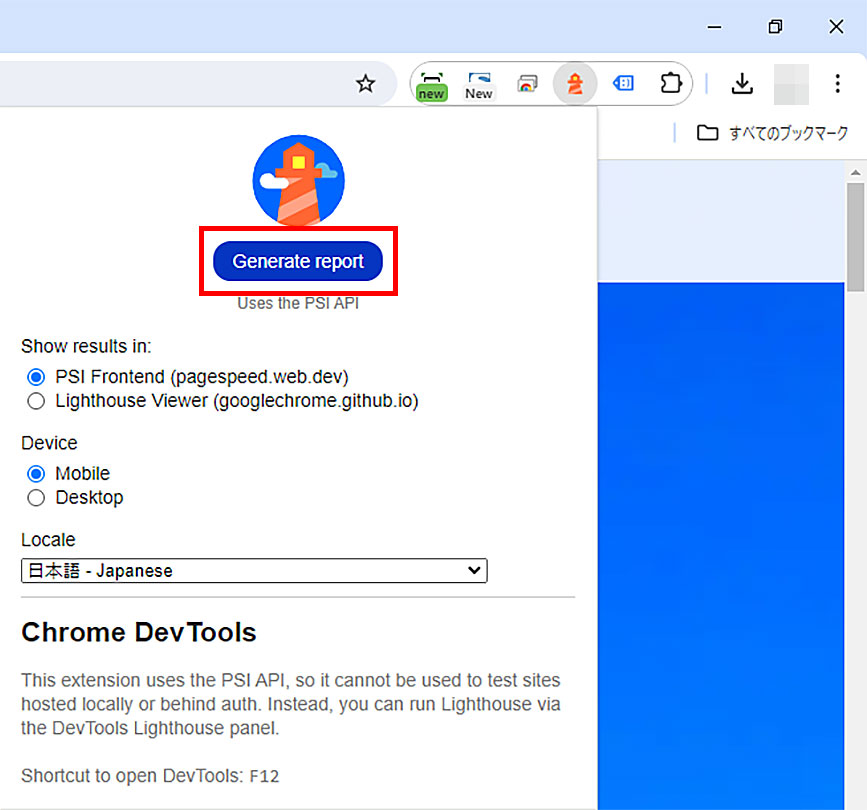
- 「Lighthouse」アイコンをクリックします。

もしChromeアドレスバーの横にアイコンが表示されていない場合には[Google Chrome設定]→[拡張機能]→[拡張機能の管理]のすべての拡張機能の中からLighthouseの[詳細]をクリックし、「ツールバーに固定する」をONにしてください。 - 「Generate report」をクリックすると、現在フォーカスされているページに対して監査が実施され、その後、新しいタブが開き、結果のレポートが表示されます。


参考:Lighthouse – Chrome for Developers概要
各種評価項目の詳細
評価項目は4つあります。
1.パフォーマンス
2.ユーザー補助
3.おすすめの方法
4.SEO
これらの内容を順に紹介します。
1.パフォーマンス評価
「パフォーマンス」評価では、ウェブページの読み込み速度や応答性を測定します。
ページの初期読み込み時間、インタラクティブになるまでの時間、視覚的な安定性などをチェックします。
評価結果には、具体的な改善点として画像の最適化、未使用のJavaScriptやCSSの削除、サーバー応答時間の短縮などが挙げられます。

2.ユーザー補助
「ユーザー補助」評価では、ウェブページがすべてのユーザーにとって使いやすいかどうかを測定します。
スクリーンリーダー対応、適切なコントラスト比、キーボード操作のしやすさ、フォームラベルの明確さなどをチェックします。
これにより、視覚や運動能力に制約があるユーザーも快適にサイトを利用できます。

3.おすすめの方法
「おすすめの方法」評価は、ウェブページが安全で信頼できる方法で構築されているかをチェックします。
HTTPSの使用、最新のウェブ技術の採用、不要なリダイレクトの回避、バグやセキュリティの脆弱性のチェックを行います。
これにより、ユーザーが安全にサイトを利用でき、信頼性が高まります。

4.SEO
「SEO」評価は、ウェブページが検索エンジンに最適化されているかをチェックします。
タイトルタグ、メタディスクリプション、ヘッディングタグの適切な使用、サイトマップの存在、モバイルフレンドリーかどうかなどを評価します。
これにより、検索エンジンがページを正確に理解し、インデックスする助けとなります。

注意点とポイント
Google Lighthouseを活用する際の注意点やポイントについて紹介します。
よくある誤解とその対策
Lighthouseのスコアを一度に100点にすることは難しいですが、継続的な改善は推奨します。
スコアが低くても、すべての項目を一度に改善する必要はありませんので、優先順位を付けて対応しましょう。
パフォーマンス評価のスコアはアクセスするタイミングで変動
パフォーマンス評価のスコアはアクセスするタイミングで変動することがあります。
これはLighthouse自体の問題ではなく、たとえばインターネットのトラフィックルートの変更、異なるデバイスでのテストなどの条件で変化するものです。
これらの要因がスコアの変動を引き起こします。
参考:Lighthouse performance scoring
まとめ
Google Lighthouseは、ウェブサイトのパフォーマンスやユーザー体験を評価し、具体的な改善点を提示する便利なツールです。
Lighthouseを継続的に活用して、効果的なウェブサイト運営を目指しましょう。
よくある質問
- Google Lighthouseを使うのに費用はかかりますか?
- いいえ、Google Lighthouseは無料で使用できます。
Chrome DevToolsから直接利用可能ですし、Chrome拡張機能で使うこともできます。 - どのくらいの頻度でLighthouseを使うべきですか?
- ウェブサイトに大きな変更を加えた際や、定期的なメンテナンスの一環として、月に一度程度利用することをおすすめします。
これにより、継続的なパフォーマンスの維持と改善が可能になります。 - Google Lighthouseの評価スコアをすぐに改善する方法はありますか?
- まずは、レポートに表示される改善点に従って、最も影響の大きい問題から対処していくことが効果的です。
具体的には、画像の最適化、未使用のJavaScriptの削除などが挙げられます。