ホームページにおいて、レスポンシブデザインは不可欠な要素となっています。
これは、さまざまなデバイスや画面サイズに対応するデザイン手法で、UX(ユーザーエクスペリエンス)の向上やSEO効果の向上に貢献します。
本記事では、レスポンシブデザインの具体的なメリットについて詳しく解説します。
レスポンシブデザインとは
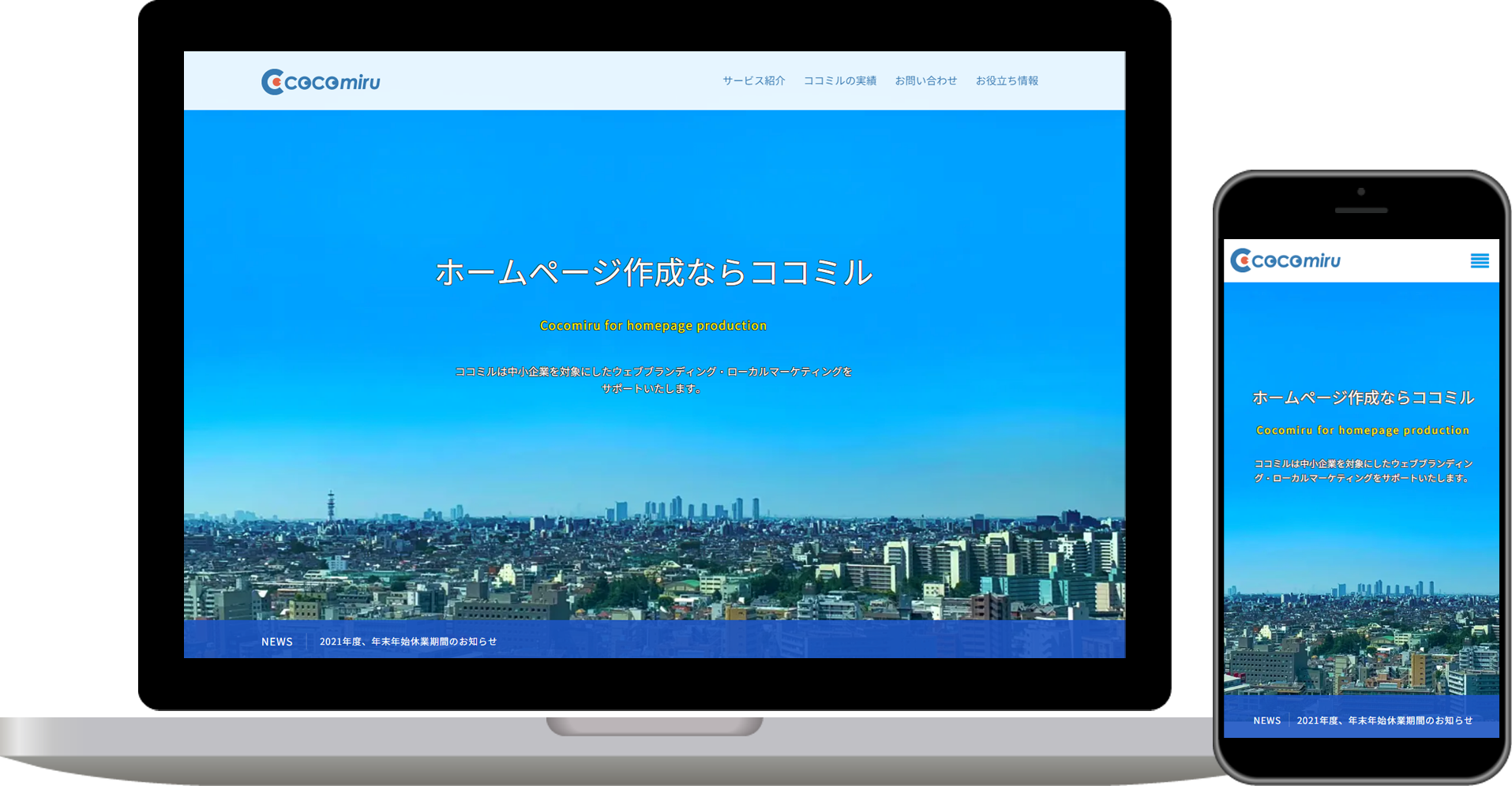
レスポンシブデザインとは、Webサイトがユーザーのデバイスや画面サイズに応じて自動的にレイアウトを調整するデザイン手法です。
これにより、デスクトップ、タブレット、スマートフォンなど、さまざまなデバイスで最適な表示を実現します。レスポンシブデザインの主な特徴は、以下の通りです。
- 柔軟なグリッドレイアウト
- コンテンツが柔軟に配置され、画面サイズに応じて再配置されます。
- メディアクエリ
- CSSのメディアクエリを使用して、異なるデバイスや画面サイズに応じたスタイルを適用します。
- 流動的な画像とメディア
- 画像やメディアが画面サイズに応じて自動的に縮小・拡大され、適切な表示を維持します。
なお当サイトもレスポンシブデザインで制作しております。
↓
レスポンシブデザインのメリット
【1】ユーザーエクスペリエンスの向上
レスポンシブデザインは、ユーザーエクスペリエンスを大幅に向上させます。
具体的には、以下のような利点があります。
- モバイルフレンドリーなデザイン
- レスポンシブデザインにより、スマートフォンやタブレットなどのモバイルデバイスでもWebサイトが快適に閲覧できます。
これにより、ユーザーはデバイスに関係なく、一貫した体験を得られます。 - 画面サイズに応じた最適な表示
- レスポンシブデザインは、ユーザーの画面サイズに応じて自動的にレイアウトを調整します。
これにより、どのデバイスでも読みやすく、操作しやすい表示が実現します。
【2】SEOの効果向上
レスポンシブデザインは、SEO(検索エンジン最適化)にも良い影響を与えます。
- Googleのモバイルファーストインデックス
- Googleはモバイルフレンドリーなサイトを優先してインデックスするため、レスポンシブデザインを採用することで、検索エンジンランキングが向上する可能性があります。
- 検索エンジンランキングへのポジティブな影響
- レスポンシブデザインは、ユーザーエクスペリエンスの向上を通じて、滞在時間や直帰率の改善に寄与し、結果としてSEO効果が向上します。
以下、Googleの公式ブログから引用
↓↓↓
モバイルファースト インデックスが実現
Google 検索は 2015 年のモバイル フレンドリー アップデートを皮切りに、モバイル デバイス重視の姿勢を強めてきました。 2016 年には、モバイルファーストのクロールとインデックス登録を開始しています。
【3】コストと時間の節約
レスポンシブデザインは、Webサイトの開発や保守にかかるコストと時間を節約する効果があります。
- 複数デバイス対応の一括管理
- 一つのWebサイトでデスクトップ、タブレット、スマートフォンなどの複数デバイスに対応できるため、別々にサイトを構築する必要がありません。
- 保守と更新が容易
- 一つのコードベースで管理できるため、変更や更新が簡単に行えます。
これにより、メンテナンスコストも削減されま
【4】柔軟なデザインと拡張性
レスポンシブデザインは、さまざまなデバイスでの一貫したブランド体験を提供し、将来のデバイスや技術への対応も容易にします。
- 一貫したブランド体験
- どのデバイスでも同じブランドイメージを維持できるため、ユーザーの信頼感と満足度が向上します。
- 未来のデバイスや技術への対応が容易
- レスポンシブデザインは、将来的な技術進化や新しいデバイスへの対応も視野に入れた柔軟なデザイン手法です。
当ホームページ制作を利用されたお客様のレスポンシブデザイン対応例
- 株式会社三景

- URL:https://sankei-reform.com/
- 株式会社グローライフ

- URL:https://glow-life.net/
レスポンシブデザイン導入の際の注意点
- パフォーマンスの最適化
- レスポンシブデザインを導入する際は、ページの読み込み速度やパフォーマンスを最適化することが重要です。
画像の圧縮やキャッシュの利用などが有効です。 - テストとフィードバックの重要性
- さまざまなデバイスでテストを行い、ユーザーからのフィードバックを反映させることで、最適なデザインを実現します。
- ユーザーのニーズに合わせたカスタマイズ
- ターゲットユーザーのニーズや行動を考慮し、適切なカスタマイズを行うことが成功のポイントです。
まとめ
レスポンシブデザインは、UX(ユーザーエクスペリエンス)の向上、SEO効果の向上、コストと時間の節約、柔軟なデザインと拡張性など、多くのメリットをもたらします。
Webサイト制作において、レスポンシブデザインを取り入れることで、あらゆるデバイスで一貫したブランド体験を提供し、ユーザー満足度を高めることができます。
昨今のWeb制作において、レスポンシブデザインは欠かせない要素です。
ホームページ制作の基本ガイド